Make the Web a More Colorful Place!
A guide to using new color spaces & formats with OddContrast
OddBird’s color tool not only checks contrast ratios, but supports the new CSS color formats and spaces.

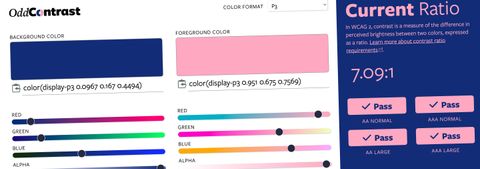
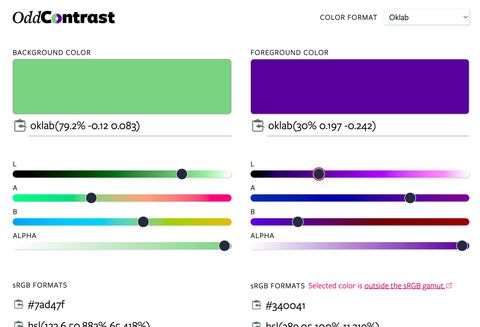
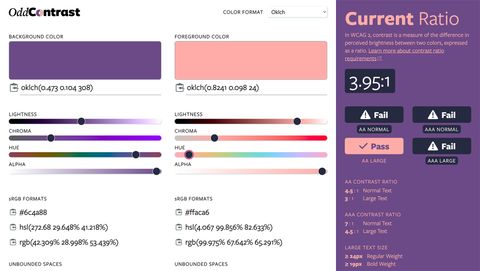
OddContrast is a color format converter, featuring newer color formats like Oklch, Oklab, and the Display P3 color space. It’s also a color contrast checker to help designers meet WCAG 2 accessibility standards.
In additional to Oklch, Oklab, and P3, OddContrast also includes hex, HSL, Lab, LCH, and sRGB. Enter a color from the available color formats and convert it to any other supported format. OddContrast provides an alert if the color you entered is out of gamut for a given color space. Adjust the sliders until your desired color is back in gamut.

OddContrast checks the contrast ratio between two colors and displays pass or fail information based on the WCAG 2 accessibility standards for AA and AAA in normal and large font sizes. If you need a reminder of the contrast ratio requirements or what font size qualifies as large, OddContrast provides helpful tips and a link to learn more.

OddContrast is still in development. Let us know if you have a favorite feature you’d like to see in OddContrast. To receive updates when new features arrive, sign up for OddNews.
A huge thank you to the individuals and organizations sponsoring OddBird’s open source work!
We love contributing back to the languages & tools that developers rely on, from CSS & Sass to browser polyfills and Python. Help us keep that work sustainable and focused on developer needs!


A guide to using new color spaces & formats with OddContrast
OddBird’s color tool not only checks contrast ratios, but supports the new CSS color formats and spaces.

Display color gamut ranges and more
OddContrast, OddBird’s color format converter and contrast checker, gets new features – including the ability to swap background and foreground colors, and display color gamut ranges on the color sliders. Contrast ratios now incorporate foreground color alpha values.