Agile Design Systems
with meaningful code and automation
-
Agile Alliance
-
Agile Denver

Design systems streamline development, communication, and consistency – but often rely on dedicated teams and extended budgets. We wanted a tool that helps create and maintain living style guides & pattern libraries in an agile process, and on a budget. Herman helps you keep your development process simple – and your UX consistent – as you scale over time.
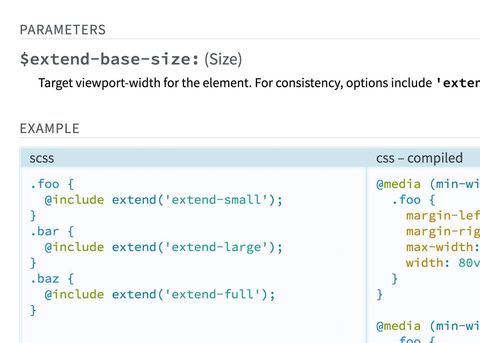
Documentation should be the default option – the path of least resistance for developers. Herman combines documentation of design tokens and system guidelines, with code patterns, components, and rendered visual examples – all driven by Sass and CSS. By automating as much of the documentation as possible, you can help ensure that everything stays up-to-date for long-term maintainability.
Help improve communication across stakeholders, with consistency in UX, performance, and accessibility – while reducing technical debt and minimizing long-term maintenance. Herman is designed to grow with you, and keep everything in one place.






Various Sass utilities to help manage strings, maps, and lists. As more functions are added to the Sass core, we hope to be able to remove some or all of these over time.
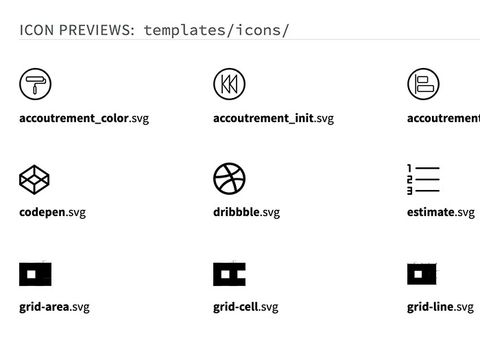
Custom syntax for managing design tokens and arbitrary patterns in a format that encourages maintenance and automation.
Define and access ratios using the Accoutrement token syntax. Several common ratios are provided.
Manage timing, easing, transitions, and animations – with built-in shortcuts for common patterns.
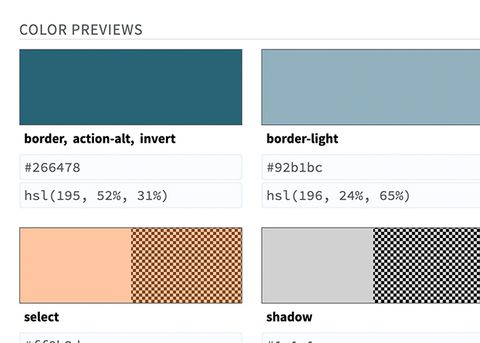
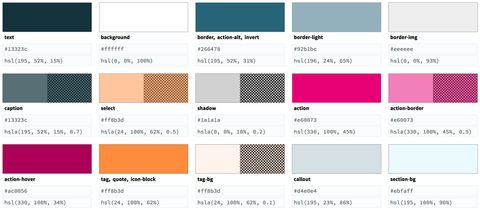
Manage your color palettes in one place, and access them from anywhere with optional accessibility guidance from the WCAG.
Layout utilities including named media-queries, breakpoint map management, and organized named z-index layers.
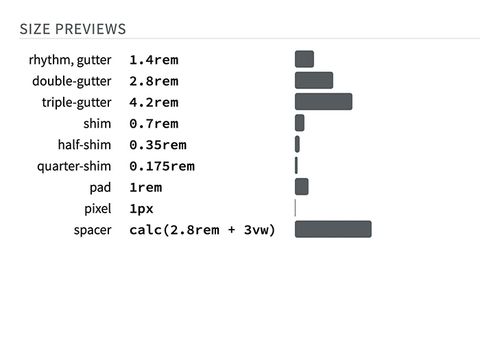
Manage a system of consistent sizes to use across your project for typography, spacing, layout, and more. Generate sizes based on modular-scale ratios, and access sizes in any unit you need.
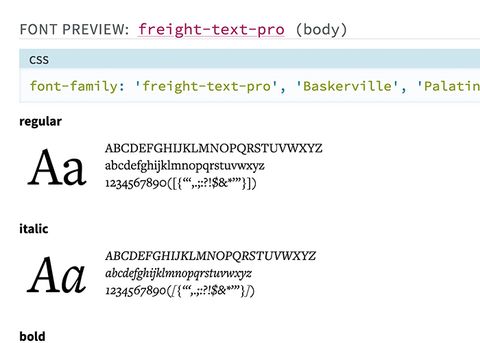
Manage your webfonts, import them all with a single command, and access font-stacks on-the-fly, with utilities for generated content and accessibility.

A workshop on resilient & maintainable CSS
New CSS features are shipping at an unprecedented rate –
cascade layers, container queries, the :has() selector,
subgrid, nesting, and so much more.
It’s a good time to step back and understand
how these tools fit together in a declarative system –
a resilient cascade of styles.
A huge thank you to the individuals and organizations sponsoring OddBird’s open source work!
We love contributing back to the languages & tools that developers rely on, from CSS & Sass to browser polyfills and Python. Help us keep that work sustainable and focused on developer needs!


with meaningful code and automation

Agile design systems in Vue
I’ve been excited about Vue.js since Sarah Drasner first showed me the basics. Since then, we’ve started using it for client work at OddBird, and I’m constantly impressed by the power and simplicity – so it was a real honor being invited to speak at the first VueConf US in…

An agile approach to design systems on a budget
Design systems streamline development, communication, and consistency – but often rely on dedicated teams and extended budgets. We wanted a tool to create and maintain living style guides & pattern libraries in an agile process, and on a budget. Herman helps keep our development flow simple, and our UX consistent…


Living Style Guide documentation on the web is a difficult problem, gaining a lot of attention in the last few years. Let’s take an in-depth look at one way to store patterns directly in Sass, and generate documentation automatically.

Code documentation is ideally written as close to the actual code as possible, but compiled into a comprehensive set of documentation that includes code from all languages in use. Here’s how we intend to do that.