Smashing Hour with Miriam Suzanne
I joined Geoff Graham for a Smashing live stream to talk about CSS, web standards, music, and more!

and fallbacks for legacy browsers
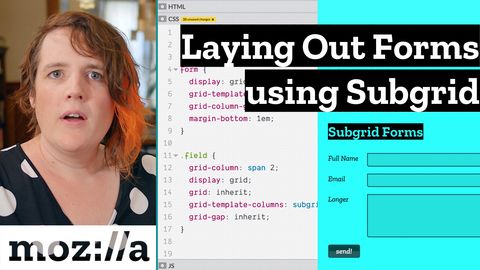
It’s a common pattern to align form labels and inputs in grid-like layout. I’ll show you how to do it quickly using CSS subgrid, with several quick fallbacks.
Subgrid will be available in Firefox 71 (Dec 3), and you can use it already in Firefox Nightly – but there’s no need to wait. Subgrid works great as a quick enhancement on top of you existing layouts!

A workshop on resilient & maintainable CSS
New CSS features are shipping at an unprecedented rate –
cascade layers, container queries, the :has() selector,
subgrid, nesting, and so much more.
It’s a good time to step back and understand
how these tools fit together in a declarative system –
a resilient cascade of styles.

I joined Geoff Graham for a Smashing live stream to talk about CSS, web standards, music, and more!

I joined Den Delimarsky on the Work Item podcast to talk about my path as a developer – from building a website for my theater company, to building a career and a company around it. In this show, we talk about the power of the web, and how CSS is…

CSS Container Queries promise even more powerful styling approaches, but… what the heck are they? How do they actually work? Miriam joined Jason to teach and explore Container Queries in live code.