Cascading Layouts
A workshop on resilient CSS layouts
-
Cascading Layouts OddWorkshop

Co-founder & product lead @ OddBird since
Miriam (she/her) is a co-founder and front-end architect – overseeing the user-experience & overall cohesion of a project.
Miriam is a developer, teacher, and pioneer of modern CSS – an Invited Expert on the W3C CSS Working Group and core contributor to the Sass language. She created Susy for responsive layouts back in 2009, and recently co-wrote the CSS specifications for Container Queries, Cascade Layers, and Scope.
In addition to presenting talks & workshops at conferences around the world, Miriam is a former staff writer for CSS-Tricks, co-founder of the Mozilla Developer Channel, and co-author of SitePoint’s Jump Start Sass. She’s also a cross-media artist with extensive experience in theatre, writing, music, and visual art.
Color contrast checker with Oklch, Oklab, P3, and more
OddContrast is a color format converter, featuring newer color formats like Oklch, Oklab, and the Display P3 color space. It’s also a color contrast checker to help designers meet WCAG 2 accessibility standards.
Popover, CSS Anchor Positioning, Cascade Layers
Along with our work for the W3C developing specifications for the CSS language, OddBird has started and maintains a number of powerful polyfills for new web platform features including the Popover attribute, CSS Anchor Positioning, and Cascade Layers.
Developing specifications for the CSS language
Miriam is an Invited Expert on the W3C CSS Working Group, helping to develop the next level of Cascading & Inheritance, in addition to other CSS standards. She’s also active in the CSS4 and Design Token Community Groups.
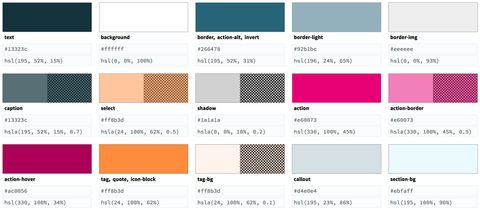
Dynamic & interactive color palettes using CSS
Generate dynamic and interactive color palettes. Define custom themes with CSS custom properties, allow user-adjustments with a bit of light-weight JS, and customize the underlying system with Sass.
CSS with superpowers
Sass is the most mature, stable, and powerful professional grade CSS extension language in the world. After creating several of the most popular sass plugins, Miriam became a core contributor to the language.
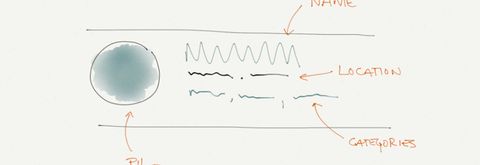
Automated style guides
Design systems streamline development, communication, and consistency – but often rely on dedicated teams and extended budgets. We wanted a tool that helps create and maintain living style guides & pattern libraries in an agile process, and on a budget. Herman helps you keep your development process simple – and your UX consistent – as you scale over time.
Integrated design-system management in Sass
OddBird’s Accoutrement tools help keep design tokens meaningful to both humans and machines – opening the door for automation, while improving readability. These tools also integrate with Herman, our automated pattern-library generator.
Unit-testing for Sass developers
True is the only full-featured unit-testing framework designed specifically for the Sass language. Write your tests in Sass, compile them with Sass, and then (optionally) pass the results to a Javascript test-runner for command-line control and reporting.
Addressing the technical debt of CSS
Sass support for LCH, Lab, and more CSS color spaces
CSS layout framework
CSS-authoring framework & Sass library

A workshop on resilient CSS layouts

A workshop on resilient & maintainable CSS
Tickets on sale now!

What makes something a ‘grid’, and what’s at stake?
Back in 2020, Firefox released a prototype for doing ‘masonry’ layout in CSS. Now all the browsers are eager to ship something, but there’s a hot debate about the best syntax to use.

Inspect and manipulate the new CSS color formats in Sass!
CSS has a range of new color functions that support wider color gamuts (like display-p3) and perceptually uniform color adjustments (like oklch). Sass now provides additional tools for working with these new color formats, and converting between them.

In July we talked with Stephanie Eckles about how (and why) you can get started working grids into your CSS toolkit. As requested, this is part two of our dive into CSS grids. We address your questions about strategy – demoing how we plan and apply grid layouts, starting with…

Web Components are a polarizing feature that seem simultaneously old news and not quite ready for production yet. But we’ve been making things with Web Components, and finding some areas where they really work well. Join us, along with special guest Zach Leatherman of 11ty, to hear more about how…

CSS Working Group updates from July
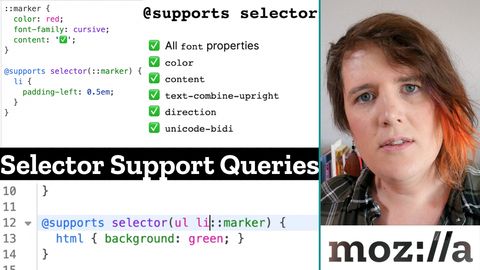
Over the last month, the CSS Working Group has determined we can loosen containment restrictions for query containers, and agreed on a syntax for special-case support queries (like support for the gap property in a flex context, or support for align-content in a block flow context).

We talk with Stephanie Eckles – the brain behind ModernCSS.dev and SmolCSS.dev – about CSS grids. We look at a few of the most common grid patterns, to show you how (and why) you can get started working grids into your CSS toolkit!

What I’ve been working on as an Invited Expert
The CSS Working Group has regular face-to-face meetings (hybrid online/in-person) throughout the year, and they always result in a flurry of activity! Here’s a rundown of some highlights from the last few months, with a focus on the features I maintain.

I talked with Jens Oliver Meiert over at Frontend Dogma about our work here at OddBird, what’s happening in the CSS Working Group, and advice for getting started in frontend development.

The three types of browser (and CSS!) magnification
I’m working on an article about fluid typography, and relative units. But instead, I fell down this rabbit hole – or a cleverly-disguised trap? – trying to understand ‘zoom’ in the browser (not Zoom™️ the software). Since I couldn’t find any up-to-date articles on the subject, I thought I shoul…

Miriam Suzanne, Stacy Kvernmo, and James Stuckey Weber demo how to use new color formats with OddContrast, a color tool for previewing, accessibility testing, and selecting the format/space.

I joined Geoff Graham for a Smashing live stream to talk about CSS, web standards, music, and more!

Take your time with new CSS, but don’t sleep on the essentials
Several people have asked recently why container queries aren’t being used more broadly in production. But I think we underestimate the level of legacy browser support that most companies require to re-write a code-base.

I joined Den Delimarsky on the Work Item podcast to talk about my path as a developer – from building a website for my theater company, to building a career and a company around it. In this show, we talk about the power of the web, and how CSS is…

Rethinking the CSS mixin proposal after CSS Day
The CSS Working Group has agreed to move forward with CSS-native mixins. But some recent mixin-like CSS tricks have an advantage that the official proposal doesn’t account for: they make it easy to remove a mixin after it’s already been mixed in.

In this episode of the Mechanical Ink podcast, host Schalk Neethling sits down with Miriam Suzanne, a multifaceted expert in web development, an invited expert to the CSS Working Group, and a founder of OddBird.

A deep-dive introduction to CSS container queries

What is Anchor Positioning? Why is it exciting? What can you use it for? How does the polyfill work? Join James Stuckey Weber and Miriam Suzanne as they talk through these questions and answer yours in our monthly live stream.

Miriam Suzanne and Stacy Kvernmo talk about CSS Container Queries and the unexpected things that happen when you add containment. Some elements completely collapse! What’s going on there? We had questions and thought you might too. So we talk through the issue in our monthly live stream.

The design of web design

Keep selector conflicts to a minimum
The new @scope rule is here! It’s a better way to keep our component styles contained – without relying on third-party tools or extreme naming conventions.

I’m still getting used to this
There’s been a recent flurry of articles about web components, with advice on how to shape them as extensions of HTML. I decided to dig in, and see how these ‘HTML web components’ could become a part of my own workflow. Despite a few rough edges, I’m excited to see…

I drop by the show to talk about CSS updates and news on container queries, rolling out cascade layers, !important things to remember, custom properties, exit animations, CSS functions, state queries, and more.

CSS Container Queries promise even more powerful styling approaches, but… what the heck are they? How do they actually work? Miriam joined Jason to teach and explore Container Queries in live code.

A web development podcast from LogRocket
I talk with Noel Minchow about CSS Container Queries, why they took so long, how they work, and what to watch out for.

During our conversation, we discuss what htmx is, how it improves user experience, and walk through some examples of common UI patterns using htmx.

If you’ve ever found yourself in a specificity war, you’ll understand how important having control over style priority can be. During our conversation, we discussed what CSS Layers are and how you can use them in your project.

The complexities of containment, overflow, and ‘propagation’
I spoke about Container Queries at both Smashing Conference (San Francisco) and CSS Day (Amsterdam) – where I recommended setting up a root container to replace most media queries. Since then, Temani Afif pointed out a few issues with that approach, and sent me down a rabbit hole of overlapping…

With Cascade Layers & Container Queries

Giving us control over the cascade
Don’t let specificity force you into strict selector conventions. Cascade Layers allow us to manage specificity without resorting to naming hacks or the !important flag.


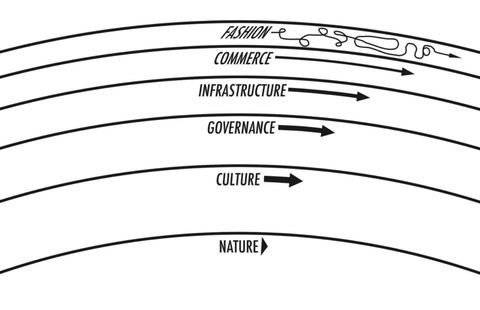
What happens if the ‘pace layers’ get out of sync?
“Ask not just: How well does it work? But also: How well does it fail? What happens when something goes wrong?” —Jeremy Keith


How can we write our styles in style?
A panel conversation with library and methodology authors and CSS aficionados about recent features added to CSS, developments in how to write more effective, maintainable CSS in small teams and at scale, and what libraries and trends to investigate.

A new proposal for color management in Sass
There’s been a lot of exciting work in the CSS color specifications lately, and since the new features are already starting to land in browsers, we’ve been preparing to add support in Sass as well. My proposal for that is published and ready for public feedback!

Size queries are stable, and shipping in browsers
Since we got a first look at a Container Queries prototype back in April 2021, the syntax has changed a few times. But now the spec is stable, browsers are getting ready to ship, and it’s time to make sure you’re using the same syntax they are!

A web development podcast from LogRocket
I talk with Noel Minchow about how to style the intrinsic web, what that means, and how it’s compatible with responsive design.

And every ‘best practice’ comes with caveats
There’s a well-established ‘best practice’ that CSS authors (as well as linters and minifiers) should remove units from any 0 value. It’s a fine rule in most cases, but there are a few common situations where it will break your code.

Experimenting with the shared element transitions API
There’s a new web API proposal for transitioning shared-elements across pages. It’s great for making smooth page transitions, but what if we apply it to individual elements with changing styles on a single page?

This episode went a little off the rails…
I talk with Claire and Steph about changes to the Container Query syntax, our feelings about web components, named CSS colors, how much we like eating cookies, and other wild tangents.

CSS is evolving rapidly and new features come online all the time. Join Morten & Miriam to talk about what CSS layers and scope are all about and how they will change how we work with and think about the cascade in the future.

Cascade layers are a new CSS feature
that allows us to define
explicit contained layers of specificity,
so that we have full control over
which styles take priority in a project
without relying on specificity hacks or !important.
This guide is intended to help you fully understand
what cascade layers are for,
how and why you might choose to use them,
the current levels of support,
and the syntax.

Miriam talks to Now What? about why the internet looks the way it does, why designers and developers need to collaborate and how the future of the web must be built around inclusivity and respect.

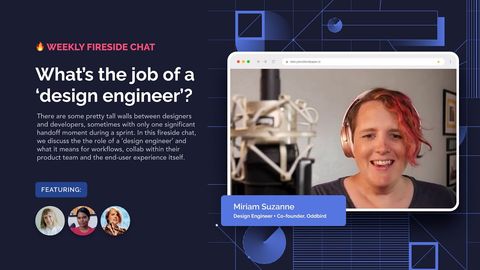
A fireside chat
There are often tall walls between designers and developers, sometimes with only one significant handoff moment during a sprint. We discuss the role of the ‘design engineer’ and what it means for workflows, collab with their product team, and the end-user experience.

A podcast focusing on front end development but also covering a wide range of web development and design topics. We talked about CSS, Sass, and work being done in the W3C CSS Working Group.

Modernizing the cascade for responsive design systems

Igalia’s Brian Kardell sits down to chat with Miriam and Rachel Andrew about who works on standards, and who pays for that work.

In this episode of Syntax, Scott and Wes talk with Miriam about all things CSS – container queries, layers, scoping, and more!

I talk with Claire and Steph about my journey into webdev and onto the CSSWG, what I find frustrating about how others use CSS, and the three specs I’m working on.

Adding Container Query tests to CSS @support
Working on a new CSS feature like Container Queries, one of the most important considerations is to ensure a “migration path” – a way for developers to start integrating the new code, without breaking their sites on legacy browsers. That looks different depending on the feature, but can often include…

I chat with Bruce Lawson & Vadim Makeev about Sass & Susy, CSS Layers & compatibility, Container Queries, and the CSS Working Group.

Starting a new season of the Smashing Podcast with a look at the future of CSS. What new specs will be landing in browsers soon? Drew McLellan talks to Miriam to find out.

Pushing past global design tokens

I joined some other folks behind CSS-Tricks (maybe you’ve heard of it?) to face off in the much beloved don’t-call-it-jeopardy game show. Play along while you listen (or watch). It’s JS Danger time, y’all!

designing software for humans, with other humans

CSS-Tricks asked a number of web builders the same question…
“What is one thing you learned about building websites this year?” I’ve always enjoyed the CSS art people create, but I’ve never ventured into it much myself. I’m familiar with many of the tricks involved, but still find it surprising every time: the way people are able to…

I join Ari, Ben, and Tessa to talk about getting into CSS from other languages, the absurdly massive problem CSS is designed to solve, and the mental model behind the language.

To understand how they work with the language

An exploration of CSS custom properties

Resilient design on an infinite canvas

Thoughts on the design & development process
Learn how design engineering brings together form and function in this new Design Better book written by Natalya Shelburne, Adekunle Oduye, Kim Williams, and Eddie Lou – including interviews with Miriam and others.

with grids & custom properties

What does it mean to style a universal medium?

Since the inception of CSS in 1994, the cascade and inheritance have defined how we design on the web. Both are powerful features, but as authors we’ve had very little control over how they interact. Selector specificity and source order provide some minimal “layering” control, without a lot of nuance – and inheritance requires an unbroken lineage. Now, CSS Custom Properties allow us to manage and control both cascade and inheritance in new ways.

A workshop with practical steps to take full advantage of the web

Jina and I answer questions about CSS, Sass, Design Systems, and more!

A spinoff of the Party Corgi Network discord. I chat with Chris Biscardi about The CSS Working Group, open-source projects, art, and music.

Helping define the future of styles on the web
I’ve joined the CSS Working Group as a W3C Invited Expert to help to develop the next level of Cascading & Inheritance, in addition to other CSS standards. I’m also currently active in the CSS4 and Design Token Community Groups.

CSS-Tricks asked a number of web builders the same question…
“What about building websites has you interested this year?” There are constantly new features appearing in browsers – from subgrid to variable fonts to better developer tools. It’s a really great time to be re-thinking everything we know about design on the web. Responsive design has served us…

For quick visual adjustments directly on the page
Have you ever wanted to create more interesting shapes on the web, or flow text around the details of an image? Shape paths can be hard to code without a visual reference, but Firefox provides a shape editor to make it quick and clear.

Just in time for Selectors Level 4
Firefox 69 was the first to implement selector feature queries, but other browsers are following suit. I’ll show you how it works, and how to start using this new feature query right away.

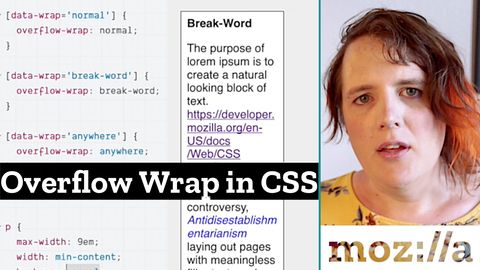
None of the solutions are perfect, but we have some options
Horizontal text overflow has always been difficult to manage on the web. The default visible overflow is designed to make sure content remains accessible no matter the size of a containing box, but it’s not our only option.

Without any JavaScript or “scrolljacking”
When we’re scrolling down a page, or through a gallery of images, snap-targets can help guide us from one section or image to the next. In the past, developers have used JavaScript to hijack scrolling, but now we can manage scroll alignment directly in CSS with only a few lines…

I drop by the show to talk about Sass in 2019, design tokens, OddBird, unused CSS, new CSS properties, and Dave & Chris’ explanation of revert.

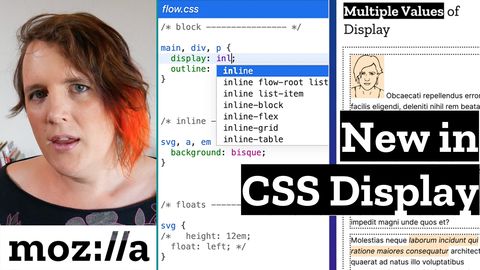
Allow us to be more explicit & expressive about layouts
The display property has been in CSS from the beginning, handling everything from block and inline boxes to list-items and full layout systems like flexbox or grid. Now the display syntax is getting an upgrade to match it’s multiple uses.

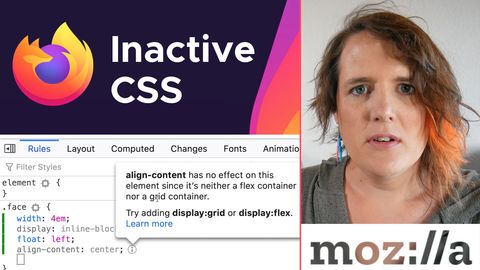
Have you ever set a width in CSS, and… nothing happens?
There are a number of property & value combinations that can lead to CSS being inactive, and now Firefox will tell you why. Open the developer tools, and look for the greyed-out property with an info-box on hover.

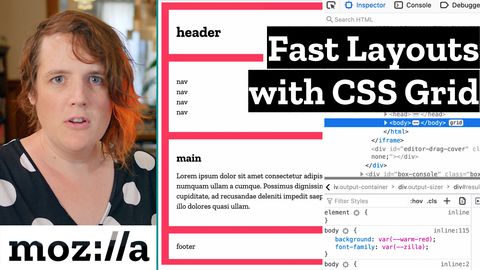
And subgrid, landing on Dec 3
For years, we’ve struggled to build resilient layouts on the web, but CSS Grid promises to change all that – and you can start using it now, with only a few properties and basic concepts.

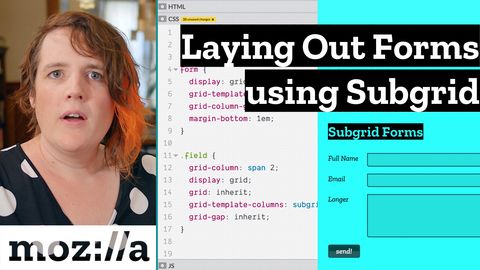
and fallbacks for legacy browsers
It’s a common pattern to align form labels and inputs in grid-like layout. I’ll show you how to do it quickly using CSS subgrid, with several quick fallbacks.

and fallbacks for legacy browsers
Card layouts are popular on the web, rows and columns of boxes with similar content. CSS grids can help align those cards, but it’s still be hard to line-up content inside the cards – headers and footers that might need more or less room.

Sass recently launched a major new feature you might recognize from other languages: a module system. The new syntax will replace @import with @use and @forward – a big step forward for making Sass partials (one of the language’s most used features) more readable, performant, and safe. This article goes…

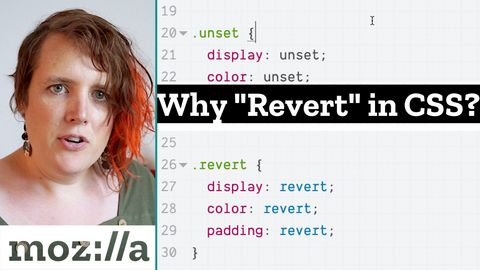
revert do in CSS?
And how is it different from unset or initial?
I’ve often used initial and unset in my CSS – global keywords that can be applied to any property. The difference is small, but important: unset allows inheritance, while initial does not. But then Firefox implemented revert and I was confused – how is this one different from the others?

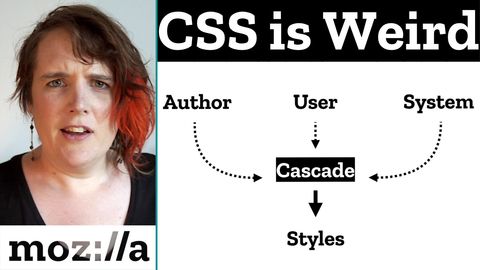
How can we design for an unknown & infinite canvas?
CSS is the design language of the web – one of three core web languages – but it also seems to be the most contentious and often perplexing. It’s too easy and too hard, too fragile and too resilient. Love it or hate it, CSS is weird: not quite markup…

Getting started with @use and @forward
Dart Sass (the primary Sass implementation) released version 1.23.0 last night with a major new feature: modules. This is a common feature in many languages – but for those of us who primarily write CSS, it can be a big mental shift. Let’s take a look at the basics.

Powerful New CSS for Styling Bullets, Numbers, and List Markers
When you create lists in HTML, browsers add bullet-points or numbers we call list markers. Now CSS gives us the tools to style those list markers, and even create our own!

a gift from Mozilla (and OddBird)
Over the summer, we’ve been working with Mozilla to help create a new resource for web professionals like us – with a mix of videos, articles, demos, and open source tools. Today, we’re excited to launch the video channel!

with meaningful code and automation

We start by talking about design systems and design tooling – how they differ, and the problems they solve.

a deep-dive into what’s possible
Pushing past the “variable” metaphor, CSS Custom Properties can provide new ways to balance context and isolation in our patterns and components.

Questions about Dynamic CSS
I had the pleasure of presenting both a talk and workshop at Smashing Conf in San Francisco this year. During the talk, people left questions in a collaborative doc, so I’m here to provide the answers!

A workshop with practical use-cases, tooling, and pitfalls

Steve Jenkins interviews Miriam about the state of CSS, and what’s coming next for the language – from Intrinsic Design to Dynamic CSS.

Dynamic CSS with Vue
Inspired by VueConf 2018 I spent some time learning JS and Vue in more depth, and built myself a more flexible VueFinder presentation tool to fit my needs. This year, I returned to VueConf and gave the closing talk on passing data between CSS and Vue.

a mid-conference conversation
Thunder Nerds interview me before her talk at VueConf US 2019.

It’s time to move past grid systems like Susy

Miriam talks with the Views on Vue panel about design, tools, fonts, and more.
On Episode 18, the TalkScript team continues the live-ish at JSConfUS podcast series with guests Myles Borins, Tim Doherty, and Miriam Suzanne. Listen in!


Grid Systems & Vue Invaders!
I love when conferences give me the opportunity to travel around the world. I love it even more when conferences go beyond the web to find inspiration from other fields. Beyond Tellerand (Düsseldorf, Germany) was the best possible combination.

Agile design systems in Vue
I’ve been excited about Vue.js since Sarah Drasner first showed me the basics. Since then, we’ve started using it for client work at OddBird, and I’m constantly impressed by the power and simplicity – so it was a real honor being invited to speak at the first VueConf US in…

An agile approach to design systems on a budget
Design systems streamline development, communication, and consistency – but often rely on dedicated teams and extended budgets. We wanted a tool to create and maintain living style guides & pattern libraries in an agile process, and on a budget. Herman helps keep our development flow simple, and our UX consistent…

Figma asked 18 designers (including me) what UI/UX trends they predict for 2018. December, with its flurry of holiday parties, cheery out-of-office auto-replies and introspective weather patterns, provided the perfect opportunity to pause and survey the landscape.

Excerpt from Jump Start Sass, chapter 11
Clean, beautiful code should be a goal in every project. If other developers need to make a change, they should be able to read what is there and understand it. Readable code is the core of maintainability. This excerpt from Miriam’s book, Jump Start Sass will help get you started…

Practical media helpers for Susy3
Most grids change with the viewport – and Susy needs new settings at each breakpoint. Susy3 is designed without mixins for complete flexibility from project to project, but it can be useful to build additional tools and shortcuts as you go. Here are some snippets to help you get started…


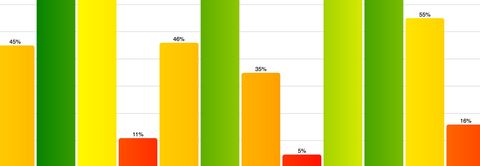
Inspired by Robin Rendle, I demonstrate some of my early experiments combining CSS Grids and custom properties to create dynamic layouts and data-visualizations.

Make grid systems your fallback plan
We’re excited to introduce Susy 3.0, a major update to our popular grid-math calculator – now more focused and flexible than ever. Susy was designed to make layout math easy, without forcing you into generic patterns and ugly markup. But grid systems are on the way out, replaced by real CSS layout specs that live in the browser. With Susy3, we want to help make that a smooth transition.

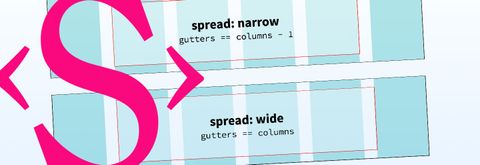
Susy 3.0 will be released in the next week, if all goes well, and there’s a lot to write about it. I wanted to start with a detailed overview of one core concept: spread.

It’s time to re-think what we’re measuring
Miriam reflects on the nature and value of productivity for the SuperYesMore series: The Human in the Machine.

Viewport units have been around for several years now, with near-perfect support in the major browsers, but I keep finding new and exciting ways to use them. I thought it would be fun to review the basics, and then round-up some of my favorite use-cases.

You don’t need safe-get-function utilities
The Sass 3.5 Release Candidate includes support for first-class functions. What are they, how do we use them, and what tools can we use to future-proof our Sass toolkits in advance?

Living Style Guide documentation on the web is a difficult problem, gaining a lot of attention in the last few years. Let’s take an in-depth look at one way to store patterns directly in Sass, and generate documentation automatically.

It feels like CSS Grid has been coming for a long time now, but it just now seems to be reaching a point where folks are talking more and more about it and that it’s becoming something we should learning.

OddBird is a small company – a shared vision and brand that transforms seven remote contractors into a Web Software Agency. 2016 was a year of big changes for us, individually and as a company. We can’t distance ourselves from the world we work in, or the lives of…


No matter what acronym drives your selectors (BEM, OOCSS, SMACSS, ETC), loops can help keep your patterns more readable and maintainable, baking them directly into your code. We’ll take a look at what loops can do, and how to use them in the major CSS preprocessors.

Experience design is a collaboration
Net Magazine featured Miriam this month with a Beyond Pixels profile. “Miriam Suzanne creates experimental experiences with her band and her fellow developers.”

I joined Tim Evko and M. David Green for their SitePoint podcast – The Versioning Show. We discussed going from lurker to speaker, the importance of writing about what you’re learning, stumbling into fame, approaching new projects, and unit testing in Sass.

Chris Coyier interviews Miriam when she joins the CSS-Tricks team as a Staff Writer. We talk about getting started in the industry, name confusion, founding OddBird, building Susy, and more.

I did a live Q&A at SitePoint in August, talking about: Customizing Susy for your projects Other ways to do layouts (and why you might not even need a toolkit) How to select a toolkit, or build your very own!

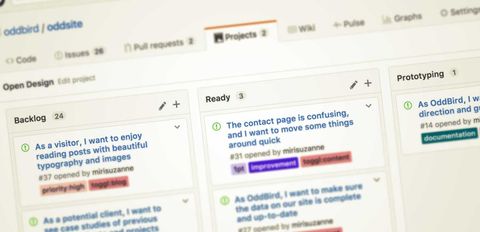
With the release of kanban-style project boards, we decided to move our open design process over to GitHub and give it a try.

It was a pleasure speaking at CSSConf 2016 in Boston! Here are some of my notes from the event – covering everything from creativity and the Bauhaus movement to SVG 2 internals, React styles, CSS grid layouts, and custom properties (e.g. CSS-native variables). I included links to slides and video…


I did a live Q&A at SitePoint talking about: Customizing Susy for your projects Other ways to do layouts (and why you might not even need a toolkit) How to select a toolkit, or build your very own!

We’re re-building our website in the open, and writing about our process along the way. We hope you’ll follow along and even get involved!

It was an honor to be part of the first ever Clarity Conference in San Francisco – a beautiful event organized by Jina, and completely focused on Style Guides.

Get up to speed with Sass in a weekend…
Using Sass, you can write your stylesheets in a more concise, dynamic, and readable way, and cut down many of the repetitive tasks that come with writing vanilla CSS. This book provides a thorough introduction to Sass for the beginner.

Excerpt from Jump Start Sass, chapter 11
I’m excited to release Jump Start Sass, a book I co-authored with Kitty Giraudel. Digital copies are available from SitePoint, with print editions sold by O’Reilly. Here’s an excerpt from Chapter 11, Sass Architecture.

a case-study in building and sharing open-source Sass

SassConf is right around the corner, and Claudina has been working hard to make it happen!

an introduction to the Susy layout toolkit

Susy Next alpha 5 is out, and loaded with changes. We now require Sass 3.3, we no longer require Compass, and there have been major syntax improvements. We’re getting real close to launch, and we’d love to know what you think. Play around, and let us know!


The difference between map-set and map-merge? Almost nothing.

Susy Next alpha 4 is now available.

Go download & play with it!
We haven’t written full docs yet, and this blog post will be vastly incomplete, but I’ll give you a quick rundown of where we’re going. This is all open to change, of course. There’s a reason we’re still in alpha.

A few new features have landed in Susy 1.0.7, even as we work on more integrated syntaxes for 2.0. The isolate() and isolate-grid() mixins help you manage the worst effects of sub-pixel rounding, while bleed() helps you break items out of the box.

Last night we released the very first alpha build of Susy Next. This release is extremely sparse. What we have built is a background ‘engine’ for calculating grid math. There are some rough first steps towards api and syntax, but they are more “proof of concept” experimentation than usable interface.

The web is littered with grid systems and ‘frameworks’ that force your code & design into narrowly defined patterns. Even the most semantic of us have had to push specialized techniques in order to create a usable syntax.
But Sass has come a long way, and I’m convinced that it’s time for something new.
What if you had a layout system that bends completely to the needs of your site? What if you could use one unified syntax for handling responsive layouts of any kind? What if you had a modular system that let you mix-and-match to customize for every site, and change your output with simple extensions?

The off-canvas layout pattern for responsive web design has been getting all the attention lately, and I’ve had several people ask how Susy One might play along. I’ll show you how easy it is, and how much flexibility Susy can add along the way.

Jina asked twitter for Sass advice the other day. She was working on a bit of code to create a rainbow-striped background gradient using any set of arbitrary colors. This is my solution, in the form of a Sass function. This requires Sass 3.2 in order to run.