Cascading Layouts
A workshop on resilient CSS layouts
-
OddBird Workshop

A workshop on resilient CSS layouts

A workshop on resilient & maintainable CSS
Tickets on sale now!

What I’ve been working on as an Invited Expert
The CSS Working Group has regular face-to-face meetings (hybrid online/in-person) throughout the year, and they always result in a flurry of activity! Here’s a rundown of some highlights from the last few months, with a focus on the features I maintain.

The three types of browser (and CSS!) magnification
I’m working on an article about fluid typography, and relative units. But instead, I fell down this rabbit hole – or a cleverly-disguised trap? – trying to understand ‘zoom’ in the browser (not Zoom™️ the software). Since I couldn’t find any up-to-date articles on the subject, I thought I shoul…

Catching up to the spec
Our sponsors are supporting the continued development of the CSS Anchor Positioning Polyfill. Here’s a summary of the latest updates.

I joined Geoff Graham for a Smashing live stream to talk about CSS, web standards, music, and more!

Take your time with new CSS, but don’t sleep on the essentials
Several people have asked recently why container queries aren’t being used more broadly in production. But I think we underestimate the level of legacy browser support that most companies require to re-write a code-base.

I joined Den Delimarsky on the Work Item podcast to talk about my path as a developer – from building a website for my theater company, to building a career and a company around it. In this show, we talk about the power of the web, and how CSS is…

Rethinking the CSS mixin proposal after CSS Day
The CSS Working Group has agreed to move forward with CSS-native mixins. But some recent mixin-like CSS tricks have an advantage that the official proposal doesn’t account for: they make it easy to remove a mixin after it’s already been mixed in.

In this episode of the Mechanical Ink podcast, host Schalk Neethling sits down with Miriam Suzanne, a multifaceted expert in web development, an invited expert to the CSS Working Group, and a founder of OddBird.

A deep-dive introduction to CSS container queries

What is Anchor Positioning? Why is it exciting? What can you use it for? How does the polyfill work? Join James Stuckey Weber and Miriam Suzanne as they talk through these questions and answer yours in our monthly live stream.

Miriam Suzanne and Stacy Kvernmo talk about CSS Container Queries and the unexpected things that happen when you add containment. Some elements completely collapse! What’s going on there? We had questions and thought you might too. So we talk through the issue in our monthly live stream.

First, Do No Harm

Keep selector conflicts to a minimum
The new @scope rule is here! It’s a better way to keep our component styles contained – without relying on third-party tools or extreme naming conventions.

I drop by the show to talk about CSS updates and news on container queries, rolling out cascade layers, !important things to remember, custom properties, exit animations, CSS functions, state queries, and more.

CSS Container Queries promise even more powerful styling approaches, but… what the heck are they? How do they actually work? Miriam joined Jason to teach and explore Container Queries in live code.

A web development podcast from LogRocket
I talk with Noel Minchow about CSS Container Queries, why they took so long, how they work, and what to watch out for.

A new proposal for importing from NPM packages in Sass
UI libraries like Vuetify and Bootstrap make it easy to extend their themes by providing Sass source files with their NPM packages. Now, Sass is requesting feedback on a simpler way to import those libraries into your Sass styles with e.g. @use "pkg:bootstrap".

If you’ve ever found yourself in a specificity war, you’ll understand how important having control over style priority can be. During our conversation, we discussed what CSS Layers are and how you can use them in your project.

The complexities of containment, overflow, and ‘propagation’
I spoke about Container Queries at both Smashing Conference (San Francisco) and CSS Day (Amsterdam) – where I recommended setting up a root container to replace most media queries. Since then, Temani Afif pointed out a few issues with that approach, and sent me down a rabbit hole of overlapping…

With Cascade Layers & Container Queries

Giving us control over the cascade
Don’t let specificity force you into strict selector conventions. Cascade Layers allow us to manage specificity without resorting to naming hacks or the !important flag.


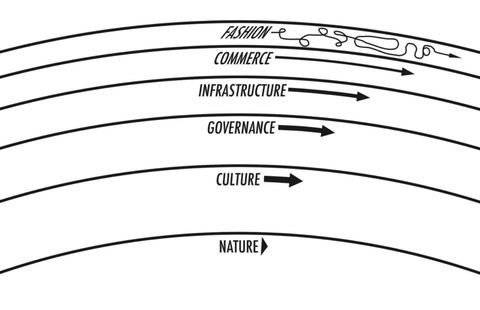
What happens if the ‘pace layers’ get out of sync?
“Ask not just: How well does it work? But also: How well does it fail? What happens when something goes wrong?” —Jeremy Keith


How can we write our styles in style?
A panel conversation with library and methodology authors and CSS aficionados about recent features added to CSS, developments in how to write more effective, maintainable CSS in small teams and at scale, and what libraries and trends to investigate.

A new proposal for color management in Sass
There’s been a lot of exciting work in the CSS color specifications lately, and since the new features are already starting to land in browsers, we’ve been preparing to add support in Sass as well. My proposal for that is published and ready for public feedback!

Size queries are stable, and shipping in browsers
Since we got a first look at a Container Queries prototype back in April 2021, the syntax has changed a few times. But now the spec is stable, browsers are getting ready to ship, and it’s time to make sure you’re using the same syntax they are!

A web development podcast from LogRocket
I talk with Noel Minchow about how to style the intrinsic web, what that means, and how it’s compatible with responsive design.

And every ‘best practice’ comes with caveats
There’s a well-established ‘best practice’ that CSS authors (as well as linters and minifiers) should remove units from any 0 value. It’s a fine rule in most cases, but there are a few common situations where it will break your code.

Experimenting with the shared element transitions API
There’s a new web API proposal for transitioning shared-elements across pages. It’s great for making smooth page transitions, but what if we apply it to individual elements with changing styles on a single page?

Cascade layers are an exciting new addition to the CSS specification. A newly released polyfill now provides even greater browser support for the feature.

This episode went a little off the rails…
I talk with Claire and Steph about changes to the Container Query syntax, our feelings about web components, named CSS colors, how much we like eating cookies, and other wild tangents.

CSS is evolving rapidly and new features come online all the time. Join Morten & Miriam to talk about what CSS layers and scope are all about and how they will change how we work with and think about the cascade in the future.

Cascade layers are a new CSS feature
that allows us to define
explicit contained layers of specificity,
so that we have full control over
which styles take priority in a project
without relying on specificity hacks or !important.
This guide is intended to help you fully understand
what cascade layers are for,
how and why you might choose to use them,
the current levels of support,
and the syntax.

Sondra and Miriam chat with Sophia about using her ORCA methodology (Objects, Relationships, CTAs, and Attributes) in OddBird’s work with clients. We dive into the ways OOUX facilitates a flow of conversation between designers and back-end developers, and get a sneak peak of Miriam’s work on the new container query…

Miriam talks to Now What? about why the internet looks the way it does, why designers and developers need to collaborate and how the future of the web must be built around inclusivity and respect.

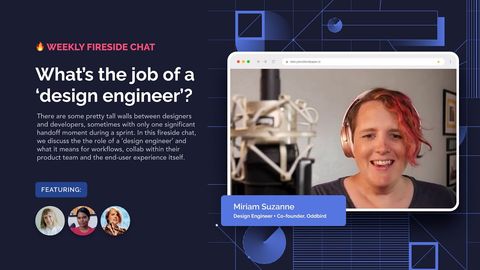
A fireside chat
There are often tall walls between designers and developers, sometimes with only one significant handoff moment during a sprint. We discuss the role of the ‘design engineer’ and what it means for workflows, collab with their product team, and the end-user experience.

A podcast focusing on front end development but also covering a wide range of web development and design topics. We talked about CSS, Sass, and work being done in the W3C CSS Working Group.

Modernizing the cascade for responsive design systems

Igalia’s Brian Kardell sits down to chat with Miriam and Rachel Andrew about who works on standards, and who pays for that work.

In this episode of Syntax, Scott and Wes talk with Miriam about all things CSS – container queries, layers, scoping, and more!

I talk with Claire and Steph about my journey into webdev and onto the CSSWG, what I find frustrating about how others use CSS, and the three specs I’m working on.

Adding Container Query tests to CSS @support
Working on a new CSS feature like Container Queries, one of the most important considerations is to ensure a “migration path” – a way for developers to start integrating the new code, without breaking their sites on legacy browsers. That looks different depending on the feature, but can often include…

I chat with Bruce Lawson & Vadim Makeev about Sass & Susy, CSS Layers & compatibility, Container Queries, and the CSS Working Group.

Starting a new season of the Smashing Podcast with a look at the future of CSS. What new specs will be landing in browsers soon? Drew McLellan talks to Miriam to find out.

Pushing past global design tokens

Now is the time to begin experimenting with a long requested layout tool.
The @container query, that elusive feature developers have been requesting
and proposing for years, has finally made its debut in a browser. Well, sort
of. Here we’ll explain what container queries are, how they work, and what
other features they might come with once fully supported in browsers.

I joined some other folks behind CSS-Tricks (maybe you’ve heard of it?) to face off in the much beloved don’t-call-it-jeopardy game show. Play along while you listen (or watch). It’s JS Danger time, y’all!

CSS-Tricks asked a number of web builders the same question…
“What is one thing you learned about building websites this year?” I’ve always enjoyed the CSS art people create, but I’ve never ventured into it much myself. I’m familiar with many of the tricks involved, but still find it surprising every time: the way people are able to…

I join Ari, Ben, and Tessa to talk about getting into CSS from other languages, the absurdly massive problem CSS is designed to solve, and the mental model behind the language.

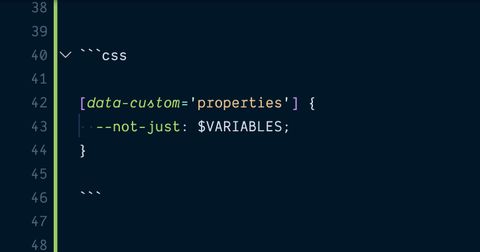
How to make the editing experience better

To understand how they work with the language

An exploration of CSS custom properties

Resilient design on an infinite canvas

with grids & custom properties

What does it mean to style a universal medium?

Since the inception of CSS in 1994, the cascade and inheritance have defined how we design on the web. Both are powerful features, but as authors we’ve had very little control over how they interact. Selector specificity and source order provide some minimal “layering” control, without a lot of nuance – and inheritance requires an unbroken lineage. Now, CSS Custom Properties allow us to manage and control both cascade and inheritance in new ways.

A workshop with practical steps to take full advantage of the web

Jina and I answer questions about CSS, Sass, Design Systems, and more!

A spinoff of the Party Corgi Network discord. I chat with Chris Biscardi about The CSS Working Group, open-source projects, art, and music.

Helping define the future of styles on the web
I’ve joined the CSS Working Group as a W3C Invited Expert to help to develop the next level of Cascading & Inheritance, in addition to other CSS standards. I’m also currently active in the CSS4 and Design Token Community Groups.

CSS-Tricks asked a number of web builders the same question…
“What about building websites has you interested this year?” There are constantly new features appearing in browsers – from subgrid to variable fonts to better developer tools. It’s a really great time to be re-thinking everything we know about design on the web. Responsive design has served us…

For quick visual adjustments directly on the page
Have you ever wanted to create more interesting shapes on the web, or flow text around the details of an image? Shape paths can be hard to code without a visual reference, but Firefox provides a shape editor to make it quick and clear.

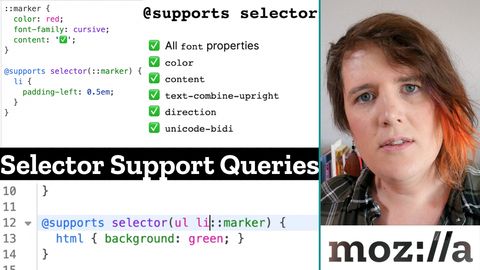
Just in time for Selectors Level 4
Firefox 69 was the first to implement selector feature queries, but other browsers are following suit. I’ll show you how it works, and how to start using this new feature query right away.

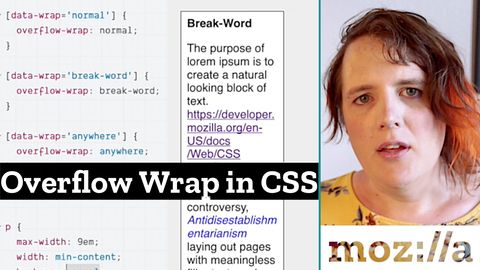
None of the solutions are perfect, but we have some options
Horizontal text overflow has always been difficult to manage on the web. The default visible overflow is designed to make sure content remains accessible no matter the size of a containing box, but it’s not our only option.

Without any JavaScript or “scrolljacking”
When we’re scrolling down a page, or through a gallery of images, snap-targets can help guide us from one section or image to the next. In the past, developers have used JavaScript to hijack scrolling, but now we can manage scroll alignment directly in CSS with only a few lines…

I drop by the show to talk about Sass in 2019, design tokens, OddBird, unused CSS, new CSS properties, and Dave & Chris’ explanation of revert.

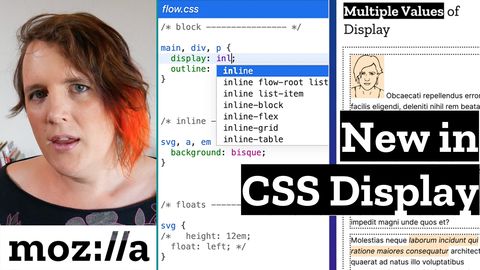
Allow us to be more explicit & expressive about layouts
The display property has been in CSS from the beginning, handling everything from block and inline boxes to list-items and full layout systems like flexbox or grid. Now the display syntax is getting an upgrade to match it’s multiple uses.

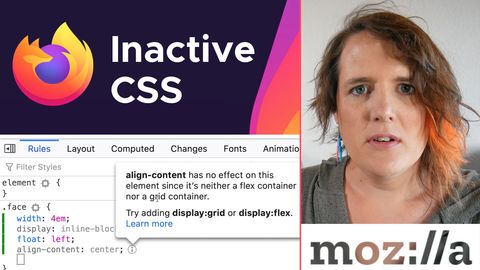
Have you ever set a width in CSS, and… nothing happens?
There are a number of property & value combinations that can lead to CSS being inactive, and now Firefox will tell you why. Open the developer tools, and look for the greyed-out property with an info-box on hover.

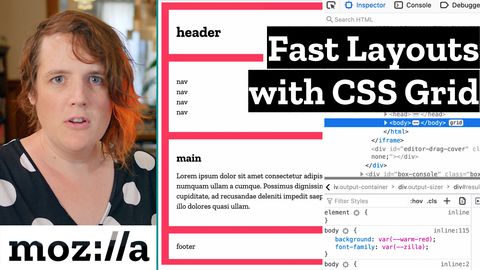
And subgrid, landing on Dec 3
For years, we’ve struggled to build resilient layouts on the web, but CSS Grid promises to change all that – and you can start using it now, with only a few properties and basic concepts.

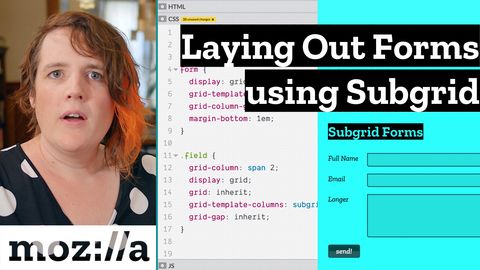
and fallbacks for legacy browsers
It’s a common pattern to align form labels and inputs in grid-like layout. I’ll show you how to do it quickly using CSS subgrid, with several quick fallbacks.

and fallbacks for legacy browsers
Card layouts are popular on the web, rows and columns of boxes with similar content. CSS grids can help align those cards, but it’s still be hard to line-up content inside the cards – headers and footers that might need more or less room.

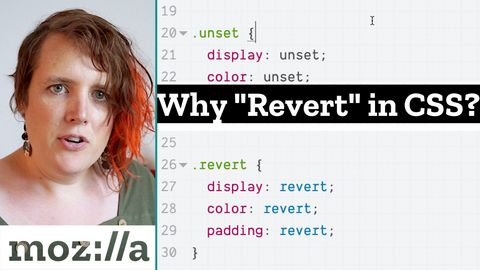
revert do in CSS?
And how is it different from unset or initial?
I’ve often used initial and unset in my CSS – global keywords that can be applied to any property. The difference is small, but important: unset allows inheritance, while initial does not. But then Firefox implemented revert and I was confused – how is this one different from the others?

How can we design for an unknown & infinite canvas?
CSS is the design language of the web – one of three core web languages – but it also seems to be the most contentious and often perplexing. It’s too easy and too hard, too fragile and too resilient. Love it or hate it, CSS is weird: not quite markup…

Powerful New CSS for Styling Bullets, Numbers, and List Markers
When you create lists in HTML, browsers add bullet-points or numbers we call list markers. Now CSS gives us the tools to style those list markers, and even create our own!

a gift from Mozilla (and OddBird)
Over the summer, we’ve been working with Mozilla to help create a new resource for web professionals like us – with a mix of videos, articles, demos, and open source tools. Today, we’re excited to launch the video channel!

We start by talking about design systems and design tooling – how they differ, and the problems they solve.

a deep-dive into what’s possible
Pushing past the “variable” metaphor, CSS Custom Properties can provide new ways to balance context and isolation in our patterns and components.

8 CSS & UX things I learned at GenerateConf 2019
As my first foray into the world of web design conferences, GenerateConf 2019 in New York did not disappoint. From human-centered AI to Object Oriented UX to the wonder of CSS Grid, here’s what I found interesting.

Questions about Dynamic CSS
I had the pleasure of presenting both a talk and workshop at Smashing Conf in San Francisco this year. During the talk, people left questions in a collaborative doc, so I’m here to provide the answers!

A workshop with practical use-cases, tooling, and pitfalls

Dynamic CSS with Vue
Inspired by VueConf 2018 I spent some time learning JS and Vue in more depth, and built myself a more flexible VueFinder presentation tool to fit my needs. This year, I returned to VueConf and gave the closing talk on passing data between CSS and Vue.

It’s time to move past grid systems like Susy

Miriam talks with the Views on Vue panel about design, tools, fonts, and more.
On Episode 18, the TalkScript team continues the live-ish at JSConfUS podcast series with guests Myles Borins, Tim Doherty, and Miriam Suzanne. Listen in!

An agile approach to design systems on a budget
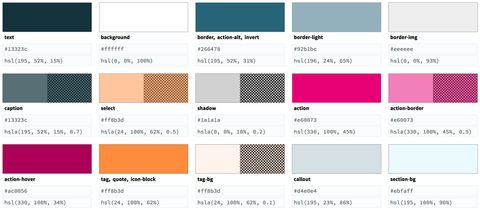
Design systems streamline development, communication, and consistency – but often rely on dedicated teams and extended budgets. We wanted a tool to create and maintain living style guides & pattern libraries in an agile process, and on a budget. Herman helps keep our development flow simple, and our UX consistent…

Figma asked 18 designers (including me) what UI/UX trends they predict for 2018. December, with its flurry of holiday parties, cheery out-of-office auto-replies and introspective weather patterns, provided the perfect opportunity to pause and survey the landscape.

Excerpt from Jump Start Sass, chapter 11
Clean, beautiful code should be a goal in every project. If other developers need to make a change, they should be able to read what is there and understand it. Readable code is the core of maintainability. This excerpt from Miriam’s book, Jump Start Sass will help get you started…

Practical media helpers for Susy3
Most grids change with the viewport – and Susy needs new settings at each breakpoint. Susy3 is designed without mixins for complete flexibility from project to project, but it can be useful to build additional tools and shortcuts as you go. Here are some snippets to help you get started…


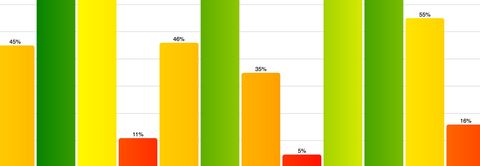
Inspired by Robin Rendle, I demonstrate some of my early experiments combining CSS Grids and custom properties to create dynamic layouts and data-visualizations.

Make grid systems your fallback plan
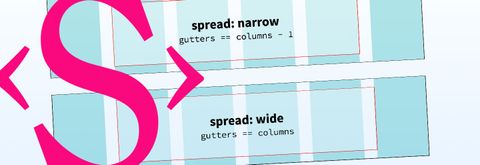
We’re excited to introduce Susy 3.0, a major update to our popular grid-math calculator – now more focused and flexible than ever. Susy was designed to make layout math easy, without forcing you into generic patterns and ugly markup. But grid systems are on the way out, replaced by real CSS layout specs that live in the browser. With Susy3, we want to help make that a smooth transition.

Susy 3.0 will be released in the next week, if all goes well, and there’s a lot to write about it. I wanted to start with a detailed overview of one core concept: spread.

Viewport units have been around for several years now, with near-perfect support in the major browsers, but I keep finding new and exciting ways to use them. I thought it would be fun to review the basics, and then round-up some of my favorite use-cases.

with CSS Grid Layout and Friends

It feels like CSS Grid has been coming for a long time now, but it just now seems to be reaching a point where folks are talking more and more about it and that it’s becoming something we should learning.

CSSDay was held in sunny Arizona on December 3, 2016. The conference is geared towards front-end developers who want to dive deeper into advanced CSS topics.

Using an emphasized initial letter is a technique that has been used for centuries. Let’s dive in to see some ways you can apply it to your project to help guide your reader with visual hierarchy.

No matter what acronym drives your selectors (BEM, OOCSS, SMACSS, ETC), loops can help keep your patterns more readable and maintainable, baking them directly into your code. We’ll take a look at what loops can do, and how to use them in the major CSS preprocessors.

I joined Tim Evko and M. David Green for their SitePoint podcast – The Versioning Show. We discussed going from lurker to speaker, the importance of writing about what you’re learning, stumbling into fame, approaching new projects, and unit testing in Sass.

I did a live Q&A at SitePoint in August, talking about: Customizing Susy for your projects Other ways to do layouts (and why you might not even need a toolkit) How to select a toolkit, or build your very own!

It was a pleasure speaking at CSSConf 2016 in Boston! Here are some of my notes from the event – covering everything from creativity and the Bauhaus movement to SVG 2 internals, React styles, CSS grid layouts, and custom properties (e.g. CSS-native variables). I included links to slides and video…

CSS Grid Layout is shaping up to be the layout tool we’ve always wanted on the web. How can we use it to start creating interesting layouts?

Get up to speed with Sass in a weekend…
Using Sass, you can write your stylesheets in a more concise, dynamic, and readable way, and cut down many of the repetitive tasks that come with writing vanilla CSS. This book provides a thorough introduction to Sass for the beginner.

CSS Code Reviews