Smashing Hour with Miriam Suzanne
I joined Geoff Graham for a Smashing live stream to talk about CSS, web standards, music, and more!

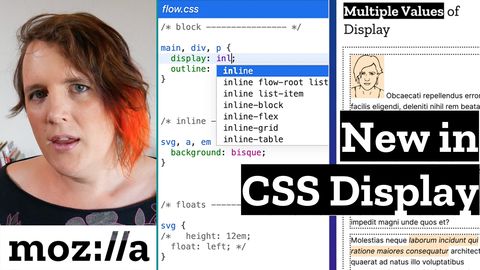
Allow us to be more explicit & expressive about layouts
The display property has been in CSS from the beginning,
handling everything from block and inline boxes
to list-items and full layout systems like flexbox or grid.
Now the display syntax is getting an upgrade
to match it’s multiple uses.
display propertyThe new display spec adds flow and flow-root values,
and allows for setting inner layout (grid, flex, etc)
as well as outer box type (inline, block), and more.
It might not be something we use much right away – but it still helps me understand all the power inside this one property.

A workshop on resilient & maintainable CSS
New CSS features are shipping at an unprecedented rate –
cascade layers, container queries, the :has() selector,
subgrid, nesting, and so much more.
It’s a good time to step back and understand
how these tools fit together in a declarative system –
a resilient cascade of styles.

I joined Geoff Graham for a Smashing live stream to talk about CSS, web standards, music, and more!

I joined Den Delimarsky on the Work Item podcast to talk about my path as a developer – from building a website for my theater company, to building a career and a company around it. In this show, we talk about the power of the web, and how CSS is…

CSS Container Queries promise even more powerful styling approaches, but… what the heck are they? How do they actually work? Miriam joined Jason to teach and explore Container Queries in live code.