How to Use CSS Anchor Positioning TODAY
CSS anchor positioning simplifies popovers and dropdowns, and also unlocks new creative possibilities. James joined Jason to teach and explore anchor positioning in live code.

None of the solutions are perfect, but we have some options
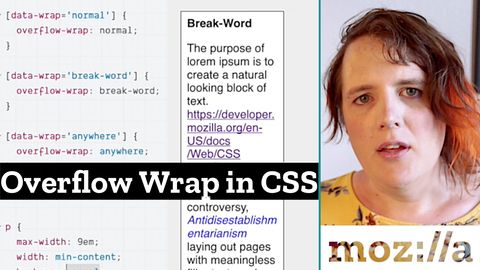
Horizontal text overflow has always been difficult to manage on the web. The default visible overflow is designed to make sure content remains accessible no matter the size of a containing box, but it’s not our only option.
We can now use overflow-wrap to control how words break – and combine that with hyphens to make wrapped text more readable. The solutions aren’t perfect yet, but I’ll walk you through the options we have, and how to use them.

CSS anchor positioning simplifies popovers and dropdowns, and also unlocks new creative possibilities. James joined Jason to teach and explore anchor positioning in live code.

I joined Geoff Graham for a Smashing live stream to talk about CSS, web standards, music, and more!

I joined Den Delimarsky on the Work Item podcast to talk about my path as a developer – from building a website for my theater company, to building a career and a company around it. In this show, we talk about the power of the web, and how CSS is…