How to Use CSS Anchor Positioning TODAY
CSS anchor positioning simplifies popovers and dropdowns, and also unlocks new creative possibilities. James joined Jason to teach and explore anchor positioning in live code.

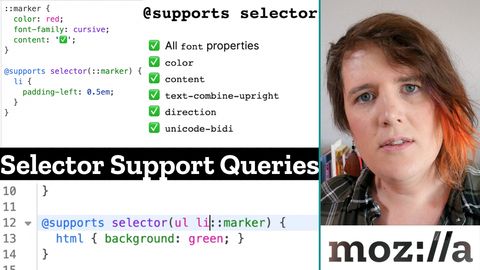
Just in time for Selectors Level 4
Firefox 69 was the first to implement selector feature queries, but other browsers are following suit. I’ll show you how it works, and how to start using this new feature query right away.
There are many ways to start using a new feature in CSS
without waiting for full cross-browser support,
but “feature queries” are the most clear and explicit.
We can use them to test for browser support,
and provide targeted styles only where they are supported.
Now we can do the same
with new selectors,
like ::marker or :focus-visible!

CSS anchor positioning simplifies popovers and dropdowns, and also unlocks new creative possibilities. James joined Jason to teach and explore anchor positioning in live code.

I joined Geoff Graham for a Smashing live stream to talk about CSS, web standards, music, and more!

I joined Den Delimarsky on the Work Item podcast to talk about my path as a developer – from building a website for my theater company, to building a career and a company around it. In this show, we talk about the power of the web, and how CSS is…