Make the Web a More Colorful Place!
A guide to using new color spaces & formats with OddContrast
OddBird’s color tool not only checks contrast ratios, but supports the new CSS color formats and spaces.

Using an emphasized initial letter is a technique that has been used for centuries. Let’s dive in to see some ways you can apply it to your project to help guide your reader with visual hierarchy.
We have some pretty great new(ish) properties we can use in CSS to make our designs more unique and help provide useful visual cues for your audience. One of these newer techniques can be used to create the drop caps that we know and love often found in print design. This technique has been used for centuries to bring emphasis to a new section of text, and we finally have a decent way to easily apply drop caps with CSS.
First you need an element or class to use as the target, and then we
will append the ::first-letter pseudo element. The property is
initial-letter and the value is the number of lines you would like
your initial letter to expand.
.intro::first-letter {
initial-letter: 7;
-webkit-initial-letter: 7;
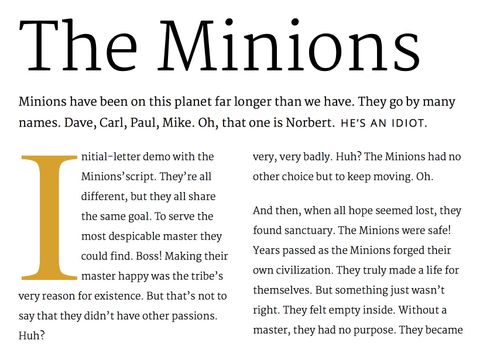
}This code would give us a drop cap seven lines tall, like the large letter “I” in this example:

A few months ago we briefly introduced Feature Queries when we wrote about CSS Grid Layout. Feature Queries will play an important role in using initial-letter today. As a reminder, a Feature Query will ask the browser to check for support for a specific property and value:
@supports (property: value) {
property: value;
}When we wrap our block in a Feature Query, we can add additional values
that we would only want applied if
initial-letter is supported.
@supports (initial-letter: 7) or (-webkit-initial-letter: 7) {
.intro::first-letter {
color: hsl(350, 50%, 50%);
initial-letter: 3;
-webkit-initial-letter: 3;
}
}The specific number used in the @supports line for initial-letter does
not matter unlike properties that require a keyword like
(display: grid).
As of December 2016, only Safari supports initial-letter. Fortunately,
you can still use this as an enhancement and fake it ‘til you make it to
achieve a similar outcome. By using the operator not we can tell
browsers that do not support initial-letter to use alternate styles.
$font-size: 1.15rem;
$cap-size: $font-size * 6.25;
@supports (not(initial-letter: 5)) and (not(-webkit-initial-letter: 5)) {
.intro::first-letter {
color: hsl(350, 50%, 50%);
font-size: $cap-size;
float: left;
line-height: .7;
margin: 17px 2px 0 0;
}
}These “magic numbers” are not universal so if you change a value or font-family you will likely have to edit these values. We could probably spend some time to calculate the line-height and font-size more programmatically, but it will not take into account the x-height of the typeface you choose. Here is a screenshot of the resulting fallback and enhancement:

Here is the CodePen demo:
See the Pen Initial Letter, with fallback and enhancement by Stacy (@stacy) on CodePen.
Another optional value we can use for our initial-letter property will
instruct the browser where to place the initial cap. After our drop cap
height value we will add a space and the number of lines we want our cap
to drop. A value equal to the initial height value is the default.
.raised-cap::first-letter {
-webkit-initial-letter: 3 1;
initial-letter: 3 1;
}
.sunken-cap::first-letter {
-webkit-initial-letter: 3 2;
initial-letter: 3 2;
}
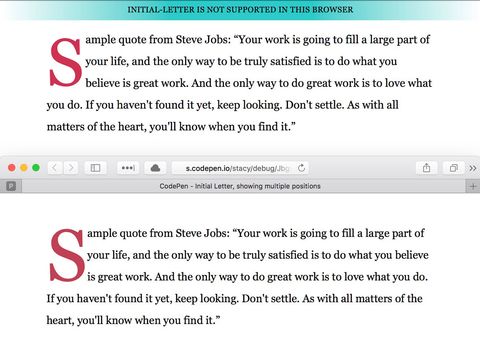
The following CodePen demo is available in Safari only:
See the Pen Initial Letter, showing multiple positions by Stacy (@stacy) on CodePen.
We’d love to see how you use initial-letter in your design. Send us a
message via Twitter.
Drop caps, or “dropped capitals” are a design element that can add a little oomph to your page (or screen). The idea is this: a large capital letter, the first letter of the first word of your paragraph, stands out as a decorative element. This captures your reader’s attention,…

A guide to using new color spaces & formats with OddContrast
OddBird’s color tool not only checks contrast ratios, but supports the new CSS color formats and spaces.

hint popovers, position-area and more
We have been busy updating the Popover and CSS Anchor Positioning Polyfills, but there is still more we can do with your help.

Display color gamut ranges and more
OddContrast, OddBird’s color format converter and contrast checker, gets new features – including the ability to swap background and foreground colors, and display color gamut ranges on the color sliders. Contrast ratios now incorporate foreground color alpha values.