Make the Web a More Colorful Place!
A guide to using new color spaces & formats with OddContrast
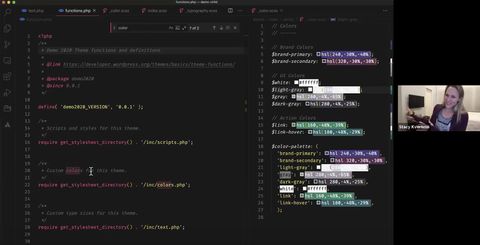
OddBird’s color tool not only checks contrast ratios, but supports the new CSS color formats and spaces.

User experience designer & developer @ OddBird since
Stacy (she/her) is a user experience designer, front-end developer, speaker, and podcast superfan.
With over 15 years of experience, Stacy takes the lead on interface development, architecting accessible and maintainable HTML, CSS, and Sass. Balancing a love of design and code, she enjoys experimenting with new design processes and tools as well as new web technologies like CSS Grid Layout. Stacy is enthusiastic about teaching and speaking at design and front-end development conferences. She is a co-host of the WordPress Naperville meetup group and is a superfan of far too many podcasts.
Color contrast checker with Oklch, Oklab, P3, and more
OddContrast is a color format converter, featuring newer color formats like Oklch, Oklab, and the Display P3 color space. It’s also a color contrast checker to help designers meet WCAG 2 accessibility standards.
Popover, CSS Anchor Positioning, Cascade Layers
Along with our work for the W3C developing specifications for the CSS language, OddBird has started and maintains a number of powerful polyfills for new web platform features including the Popover attribute, CSS Anchor Positioning, and Cascade Layers.
Automated style guides
Design systems streamline development, communication, and consistency – but often rely on dedicated teams and extended budgets. We wanted a tool that helps create and maintain living style guides & pattern libraries in an agile process, and on a budget. Herman helps you keep your development process simple – and your UX consistent – as you scale over time.
Customizable web presentations
Design-token management in Sass

A guide to using new color spaces & formats with OddContrast
OddBird’s color tool not only checks contrast ratios, but supports the new CSS color formats and spaces.

CSS Q&A Party
Miriam Suzanne and Stacy Kvernmo answer questions from listeners about CSS – what the next big evolution for CSS may be, how to make a site more accessible, whether float is still useful, and what’s on their CSS wish list.

Display color gamut ranges and more
OddContrast, OddBird’s color format converter and contrast checker, gets new features – including the ability to swap background and foreground colors, and display color gamut ranges on the color sliders. Contrast ratios now incorporate foreground color alpha values.

Miriam’s been asking questions about fluid typography, and how a website design should plan for (and respond to) user preferences. And we’re not the only ones thinking about it! This month we continue the conversation with Richard Rutter from Clearleft, the experts behind excellent resources like Utopia.fyi and WebTypography.net.

Join Miriam Suzanne, Stacy Kvernmo, and special guest Alan Stearns – typography enthusiast, co-chair of the CSS Working Group, and self-described CSS Panjandrum – for a conversation about typography. Responsive Typography has been around for at least a decade in various forms, but has become even more popular with tools…

On December 17, 1996, the W3C published the first standard for CSS, and we celebrated the anniversary on Winging It! Michelle Barker, Stephanie Eckles, Kevin Powell, and Henri Helvetica joined us for our “CSS Is Awesome” game. If you love CSS as much as we do, we hope you will…

In July we talked with Stephanie Eckles about how (and why) you can get started working grids into your CSS toolkit. As requested, this is part two of our dive into CSS grids. We address your questions about strategy – demoing how we plan and apply grid layouts, starting with…

We talk with Stephanie Eckles – the brain behind ModernCSS.dev and SmolCSS.dev – about CSS grids. We look at a few of the most common grid patterns, to show you how (and why) you can get started working grids into your CSS toolkit!

Miriam Suzanne, Stacy Kvernmo, and James Stuckey Weber demo how to use new color formats with OddContrast, a color tool for previewing, accessibility testing, and selecting the format/space.

Miriam Suzanne and Stacy Kvernmo talk about CSS Container Queries and the unexpected things that happen when you add containment. Some elements completely collapse! What’s going on there? We had questions and thought you might too. So we talk through the issue in our monthly live stream.

For simple interactive sites, using a proxy to manage your state and side effects may be enough.

If you’ve ever found yourself in a specificity war, you’ll understand how important having control over style priority can be. During our conversation, we discussed what CSS Layers are and how you can use them in your project.

How to make the editing experience better

CSS-Tricks asked a number of web builders the same question…
“What about building websites has you interested this year?”
The role of ethics in our modern web space has been on my mind for the past few years and I suspect it will occupy my thoughts increasingly as I move forward. With each encounter of a questionable feature or setting on a website, I can’t help but think of all of the people involved and the discussions that may (or may not) have taken place.

with CSS Grid Layout and Friends


We wanted to show some love to a few great tools we use to get us through our work days. Do you have any to add to our list?

CSSDay was held in sunny Arizona on December 3, 2016. The conference is geared towards front-end developers who want to dive deeper into advanced CSS topics.

Ongoing education in our industry is a must. Attending conferences is a great way to learn and network with other industry professionals. Unfortunately, not everyone is able to attend conferences, but have no fear! Many of the best conferences post videos online, giving our community an easy way to learn…

Using an emphasized initial letter is a technique that has been used for centuries. Let’s dive in to see some ways you can apply it to your project to help guide your reader with visual hierarchy.

CSS Grid Layout is shaping up to be the layout tool we’ve always wanted on the web. How can we use it to start creating interesting layouts?

It’s easy to fall into old habits

CSS Code Reviews