Using New Color Formats
Miriam Suzanne, Stacy Kvernmo, and James Stuckey Weber demo how to use new color formats with OddContrast, a color tool for previewing, accessibility testing, and selecting the format/space.

Miriam Suzanne, Stacy Kvernmo, and James Stuckey Weber demo how to use new color formats with OddContrast, a color tool for previewing, accessibility testing, and selecting the format/space.

An object map is a place to document information about objects in your digital system, keeping everyone involved on the same page. During our conversation, we walk through examples and discuss the benefits of using object maps.

Do you want to make your website or web app more intuitive for the people who visit? If so, I’d like to introduce you to the world of Object-Oriented UX. As a UX designer at OddBird, using OOUX strategies to identify and avoid unintuitive objects has been key to our design process. A warning, though, before you continue: once you start seeing unintuitive objects, you won’t be able to unsee them!

During our conversation we look at 3 examples of unintuitive web design, and learn how to create websites and apps that are more intuitive using object-oriented user experience (OOUX) design strategies.

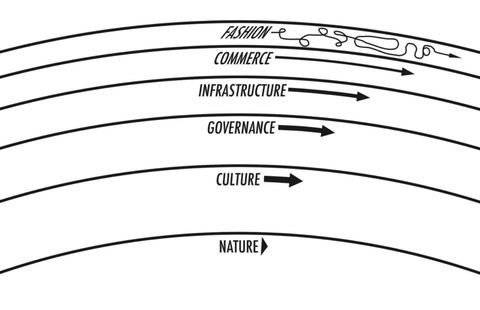
What happens if the ‘pace layers’ get out of sync?
“Ask not just: How well does it work? But also: How well does it fail? What happens when something goes wrong?” —Jeremy Keith

Sondra and Miriam chat with Sophia about using her ORCA methodology (Objects, Relationships, CTAs, and Attributes) in OddBird’s work with clients. We dive into the ways OOUX facilitates a flow of conversation between designers and back-end developers, and get a sneak peak of Miriam’s work on the new container query…

A fireside chat
There are often tall walls between designers and developers, sometimes with only one significant handoff moment during a sprint. We discuss the role of the ‘design engineer’ and what it means for workflows, collab with their product team, and the end-user experience.

designing software for humans, with other humans

Resilient design on an infinite canvas

Thoughts on the design & development process
Learn how design engineering brings together form and function in this new Design Better book written by Natalya Shelburne, Adekunle Oduye, Kim Williams, and Eddie Lou – including interviews with Miriam and others.

CSS-Tricks asked a number of web builders the same question…
“What about building websites has you interested this year?” The role of ethics in our modern web space has been on my mind for the past few years and I suspect it will occupy my thoughts increasingly as I move forward. With each encounter of a questionable feature…

We start by talking about design systems and design tooling – how they differ, and the problems they solve.

Miriam talks with the Views on Vue panel about design, tools, fonts, and more.


Figma asked 18 designers (including me) what UI/UX trends they predict for 2018. December, with its flurry of holiday parties, cheery out-of-office auto-replies and introspective weather patterns, provided the perfect opportunity to pause and survey the landscape.

It’s time to re-think what we’re measuring
Miriam reflects on the nature and value of productivity for the SuperYesMore series: The Human in the Machine.

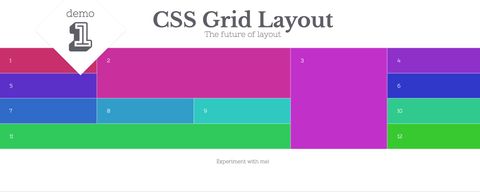
with CSS Grid Layout and Friends

Four useful tools & tutorials
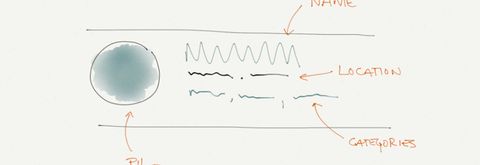
So you’d like to start learning design, but the number of tools and tutorials available is overwhelming. Where do you start? I recommend Paper for sketching out UX ideas, Practical Color Theory for Coders to generate color palettes and learn color theory, Choosing the Right Font: A Practical Guide to…

from Natalya Shelburne
If you write code and you want to delve into design, Natalya Shelburne’s Practical Color Theory for Coders will get you up and running with a beautiful, cohesive, and accessible color palette using Sass color functions, and teach you why her palettes work so well, all at the same time.

If you’d like to learn how to create parallax scrolling for your website, Paul Lewis’ guide to performant parallaxing is the perfect place to start.

Ongoing education in our industry is a must. Attending conferences is a great way to learn and network with other industry professionals. Unfortunately, not everyone is able to attend conferences, but have no fear! Many of the best conferences post videos online, giving our community an easy way to learn…

How do you select a set of colors that express the attitude of your brand, look great together, and pass WCAG accessibility standards? How many colors is too many? This step-by-step guide outlines OddBird’s process for tackling these challenges.
It’s important to define your brand goals first and review them throughout the process. Next, do some research for inspiration. What colors are the other companies in your field using? Use Paletton to generate a cohesive color palette. Test color contrast to ensure accessibility. Finally, create prototypes to make sure you colors work well in context.

How do you choose the best fonts for a brand identity among the thousands of options available on the interwebs these days? Whether you’re starting from scratch or rebranding like us, this step-by-step guide can help focus and direct your process. First, define your brand goals. Next, explore your options…

Using an emphasized initial letter is a technique that has been used for centuries. Let’s dive in to see some ways you can apply it to your project to help guide your reader with visual hierarchy.

What follows is an in-depth look at our brand design process thus far as we work towards a new look and feel for this, our OddSite. Details. Confessions. What worked. What flopped. And why.

CSS Grid Layout is shaping up to be the layout tool we’ve always wanted on the web. How can we use it to start creating interesting layouts?

It’s easy to fall into old habits