Make the Web a More Colorful Place!
A guide to using new color spaces & formats with OddContrast
OddBird’s color tool not only checks contrast ratios, but supports the new CSS color formats and spaces.

How do you choose the best fonts for a brand identity among the thousands of options available on the interwebs these days? Whether you’re starting from scratch or rebranding like us, this step-by-step guide can help focus and direct your process. First, define your brand goals. Next, explore your options. There are many excellent resources that offer free, high quality, and accessible fonts; I list 7 of my favorites in this guide. Create element collages to test your typeface pairings in context. Finally, vote on the best options with your team.
How do you choose the best fonts for a brand identity among the thousands of options available on the interwebs these days – typography that perfectly expresses the mood you or your client want to evoke when users encounter your company – while also meeting accessibility standards, and standing out from the masses? OddBird tackled this question as part of the open redesign process of this, our OddSite.
Whether you’re starting from scratch or rebranding like us, this step-by-step guide can help direct your process. I’m focusing on website branding, but many of these ideas apply to print as well. If you already have typography, but you need a beautiful color palette, check out this guide to choosing brand colors for your website.
It’s hard to know whether you’ve found what you’re looking for unless you first know what you’re looking for. Ask yourself or your client questions like these: What is the personality/attitude of the project? What is it not?
After a review of our OddSite Brand Goals, we knew we were looking for type families that conjured the ideas of trustworthiness, skill and high standards without arrogance or that rectangular corporate look. All of that plus a dash of our odd, people-first personality (though we agreed any typeface termed cute or flashy would be going too far).
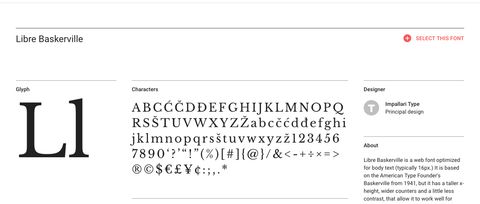
Now the fun part! Typography is a delight, and there are so many choices with unique associations and histories and uses. Serifs make long chunks of small text easier to read. Typefaces like Times New Roman, Georgia, and Baskerville have been around forever and are often used to present serious news. Associations like classic and trustworthy spring to mind. According to a study by Errol Morris, “Baskerville, a 250-year-old serif…was statistically more likely to influence the minds of readers than Computer Modern, Georgia, Helvetica, Comic Sans or Trebuchet.”

Google Fonts – Libre Baskerville
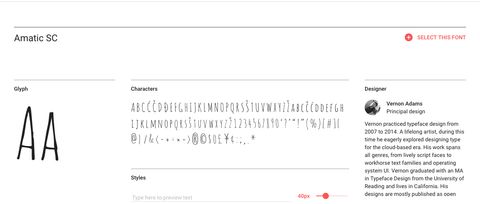
On the other hand sans serif, hand-drawn typefaces like Amatic SC are personal and friendly and bring to mind trendy indie movies: Life Inside Out, Frank. Amatic shines in titling, but would make my brain hurt if I had to read several paragraphs at 14px size. Always check the description for each typeface to find out what it was designed for and whether it is accessible at small sizes.

Google Fonts – Amatic SC
Dive deep and luxuriate.
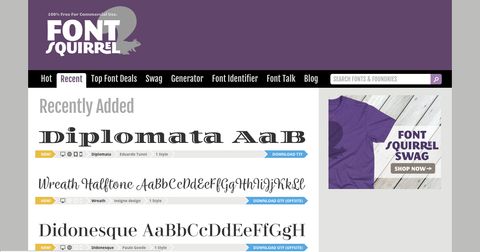
Font Squirrel is my go-to resource for typography. Curated for quality and free for commercial use, Font Squirrel’s compilation of typefaces is easy to filter and download.

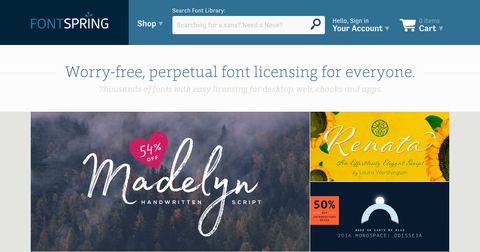
If you can’t find the perfect typeface on Font Squirrel, try its sister site Fontspring. Their lists of thousands of high quality typefaces aren’t free, but Fontspring has done the mind numbing work of sorting through licenses to make the purchasing process straightforward and easy to understand for you and your clients. Proxima Nova is a personal favorite that OddBird used for the CoachHub app.

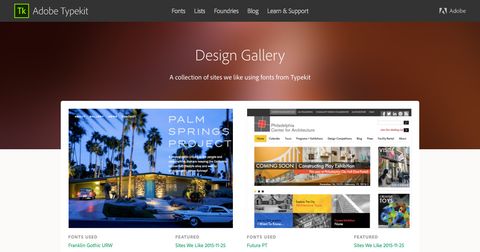
If you already have an Adobe Creative Cloud subscription, then you can use TypeKit fonts in your Adobe software and commercial web and/or print projects. Double check the licensing details before presenting a TypeKit font option to a client. You may find some TypeKit fonts available for free on Google Fonts or you may run into expensive and complex license restrictions.
Since OddBird already subscribes to Creative Cloud, I found several font options there: Freight Sans and Freight Text, Abril and Raleway, Merriweather and PT Sans. Not all of these typefaces made it to our final round of element collages, but it was an excellent place to start.

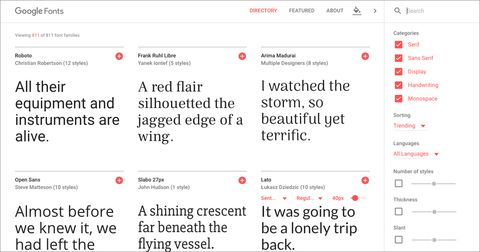
Google Fonts’ collection of free, open source typefaces is an excellent resource. These fonts are all designed for the web, so you can be sure you’re getting a legible, high quality typeface. I love reading about the foundries and designers who designed each typeface and why. These descriptions are a handy resource when you need to explain to clients how your typeface choices relate back to their brand goals. Google Fonts also offers typeface pairing suggestions with each specimen.

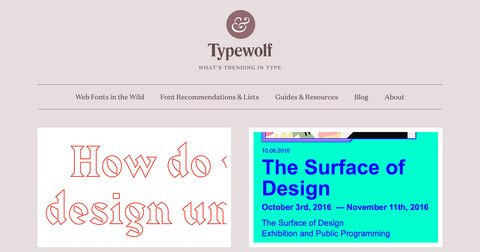
Typewolf is the first place I go to find lovely typeface pairing with samples from live websites as well as expert recommendations. I discovered Freight Sans and Freight Text on Typewolf.

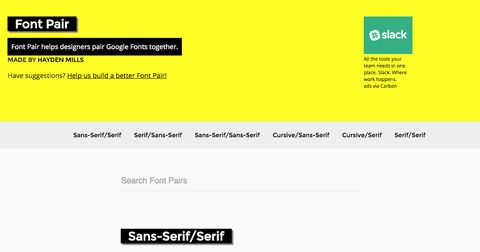
Font Pair is exclusively for pairings of Google Fonts. I love the stripped down design. This is where I found the Raleway and Merriweather typeface pairing, one option we considered for OddSite. Unfortunately, this pair didn’t make the final round of cuts.

I found Carrie’s blog on TypeKit typeface pairing to be a very informative and hilarious read. She provides intriguing insight into why her pairings work well together.

I can spend hours browsing typography websites. To really evaluate whether a particular typeface will work for your project, I strongly recommend testing it in the context of your logo or website. Try out various weights – bold, italic, condensed – and sizes.
In many ways, the font size is not as important as it used to be, because of the increased customizability of browsers and assistive technologies. However, it is important that your design accommodate increased text sizes without loss of readability or functionality.
Additionally, avoid using all caps wherever possible. It’s more difficult to read. Plus, IT LOOKS LIKE YOU’RE SHOUTING.
OddBird borrowed ideas from Vox Product’s process to test our typography options. Our design team created typography element collages, each using the same content from our blog. Presenting different typeface families in the same context also made it easier for the rest of the Birds to evaluate the options.
Stacy, Miriam, and myself (Sondra), the three OddBird designers, each designed two or three element collages. Then we met and eliminated all but the best four before presenting to the rest of the Birds. Each of the collages featured serif fonts – trustworthiness is a brand goal – with a twist.

Browse our full element collages in our Behind the Scenes post.
All the options are so amazing for different reasons. How do you narrow to just one typeface or a single pair? (And narrowing down is important for accessibility.)
Using too many font faces can create a confusing visual layout, which is bad for all users, but may be especially difficult for users with reading disorders, learning disabilities, or attention deficit disorders.
To keep the process moving forward, it helps to take a vote. There are many ways to take a vote. Dotmocracy is a classic for team voting.
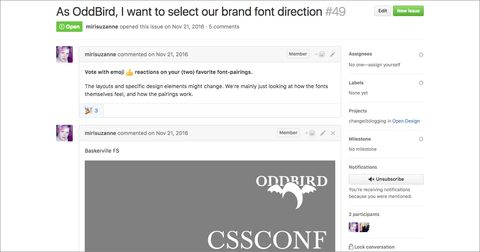
The Birds are spread out across five states and three time zones, and while we love dot-voting, we needed a web tool to help out. We also wanted our OddFriends Slack channel[1] members to weigh in. After looking at several apps, we decided to try using GitHub Issues comments and emoji reactions. Everyone got two votes and the process worked brilliantly with the winning typefaces receiving six thumbs up.

And the winning pair is…
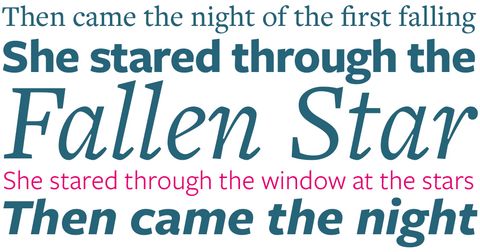
OddBird chose Freight Sans for headlines and Freight Text for the body. Fun without being flashy. Professional without being stuffy. Trustworthy yet odd. Easy to read at a broad range of sizes. These typefaces embody the essence of OddBird. Being from the same foundry and family, the visual harmony is effortless.

Warmth, authority, helpfulness: a very accurate description of what OddBird would like our users to experience when they work with us and land on OddSite making Freight Sans an obvious choice to meet our brand goals.
Freight Text series was designed for extended reading in periodicals and data-intensive documents.
—Typedia
Freight Text was originally developed for print, and we love the classic feel this evokes, but it’s also very easy to read online, especially for large chunks of text like this blog post. Freight Text italics reminds us a bit of Libre Baskerville – the font OddBird used previously, but Freight Text has a little something extra – rounded edges, subtle flourishes – that sets it apart. Unfortunately, Freight Text lacks an amazing ampersand, so we intend to create a custom font stack and continue using Baskerville’s ampersand.
Also, we’re suckers for fonts with lowercase numerals.

Freight was developed by Darden Studio and is available through TypeKit. Without a TypeKit subscription, the Freight licenses may have been more of a hassle than we wanted to deal with, requiring monthly pageview tracking. With TypeKit, we were golden.

I’ve loved typography since I was very young. Just for fun, here’s my first hand-drawn alphabet from fifth grade.

OddBird loves typography, and we’re big fans of sharing resources. What font sites do you use? What is your favorite tool or method for typeface pairing? Let’s talk web typography on Twitter. Typography nerds unite!
The OddFriends Slack channel is no longer available. ↩︎

A guide to using new color spaces & formats with OddContrast
OddBird’s color tool not only checks contrast ratios, but supports the new CSS color formats and spaces.

hint popovers, position-area and more
We have been busy updating the Popover and CSS Anchor Positioning Polyfills, but there is still more we can do with your help.

Display color gamut ranges and more
OddContrast, OddBird’s color format converter and contrast checker, gets new features – including the ability to swap background and foreground colors, and display color gamut ranges on the color sliders. Contrast ratios now incorporate foreground color alpha values.