Make the Web a More Colorful Place!
A guide to using new color spaces & formats with OddContrast
OddBird’s color tool not only checks contrast ratios, but supports the new CSS color formats and spaces.

What follows is an in-depth look at our brand design process thus far as we work towards a new look and feel for this, our OddSite. Details. Confessions. What worked. What flopped. And why.
What follows is an in-depth look at our brand design process thus far as we work towards a new look and feel for this, our OddSite. Details, confessions, what worked, what flopped, and why.
If you make it all the way through to the end, we’re hoping you’ll give us your opinions on an important question. (Go ahead. Scroll to the end. We’ll wait here.)
In the spring of this year at our bi-annual work retreat, OddBird decided to grow our company to six people. In order to grow, we needed a website that would more clearly articulate our design process and development services to potential clients. After Defining Goals and Exploring Possibilities we identified the people we’d like to reach with OddSite – entrepreneurs with new software ideas and other web developers in our community – and decided that an open website redesign process would be one way to inspire and engage those users. In reality we’ve been moving slowly, distracted by client work. We’ll keep giving it as much attention as we can!
First, we mapped out a content flow, so Miriam and Stacy could build the basic site architecture that you see now. Next, we needed a brand. Little did we know the struggles we would encounter, the rag-clad wizards who would point the way out of the thicket, or the new tools we would gain for our questing satchels… (I’m in the middle of writing a fantasy novel. My apologies.)
We reviewed and updated our Brand Goals document – the map for our brand journey.
What is the subject product/company?
What do the target audiences gain from interactions with OddSite?
How does this subject work? How is it different?
Why? What belief is behind the how & what?
What is the personality/attitude of the subject?
What is *not* OddBird?

In 2008 when OddBird launched, Miriam designed the OddBird logo. It’s gone through some small adjustments, but we still love our odd orange egg-wing friend, so we’re sticking with it. The text behind the bird is up for grabs, though, as we consider what typography best suits the overall site. More on that below.
Miriam, Sondra, and Stacy are the OddBird design team. Each of us brought years of varied experience, methods, tools, and questions. This would be Miriam’s and Sondra’s first time working on brand design with Stacy, and we were all excited to get started!
At our fall work retreat, the full OddBird team met with a business development professional who helped us further clarify and confirm our brand goals. The design team spent time individually looking at the brand elements of our favorite websites and sites with similar goals. We came back together for a show-and-tell, first among ourselves, and then with a brief overview of our findings and ideas for the full team. That’s when we ran into a big question about our process.
Do we create element collages, mood boards, or style tiles to take these general brand ideas to the next stage? We each had successful experiences using all of these methods to create brands for clients, and we went back and forth about which one would work best for us.
Mood Boards: A mood board is a collection of elements such as text, images, colors, textures, and styles that convey a particular look and feel or mood for a web project. Talking through several mood boards with a client can be an excellent place to start when you need to pick a fairly general brand direction.
Style Tiles:
The genius of style tiles is the way they define a middle ground – more specific than a mood board and more open for interpretation than a full mockup. Samantha Warren wrote an excellent article for A List Apart called Style Tiles and How They Work.
Element Collages: Element collages focus on brand design for a set of elements grouped together, a form, for example. Element collages are quicker to design than full mockups, but detailed enough to help a client visualize an implemented brand. Daniel Mall goes into detail on Element Collages on his blog.
The design team struggled with which technique would be most useful for our internal design process. There were too many elements to consider at once in our element collages, and we were loath to use the blender method of mixing and matching, but neither did we feel that any one element collage encapsulated our brand. We tried style tiles, but those felt both too specific and not specific enough.

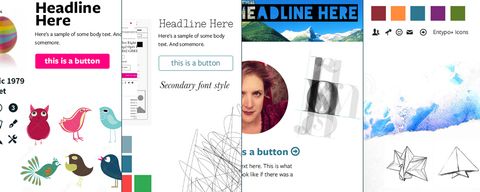
Style Tiles - 4 cropped sections

Element Collage

Element Collage
Sometimes tools that worked before don’t work for a new team or project. Fortunately, we remembered that getting stuck isn’t a failure. Good process doesn’t mean ideas always flow smoothly, without ever going down the wrong path. Our goal isn’t to foresee and avoid every problem, but to recognize when we’re getting stuck, and have the tools available to try a different approach.
So we looked to our community for inspiration. Stacy posted a fantastic article from Vox Product detailing their brand design process. When their design team got to the step we reached, they wisely picked a single element to focus on: typography.
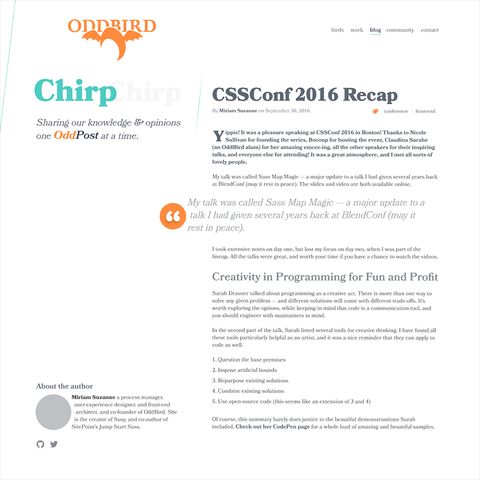
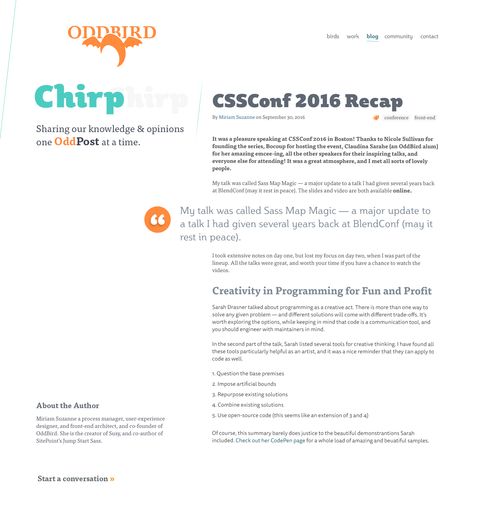
Our three designers each created several designs – basically element collages – of a blogpost. We picked the blogpost for two reasons: it is text heavy, and it is also the core of our new website design. We want to be an education source for the web community, part of a conversation with you. Our blog is an essential conversation starter, so it is important for us to design it well. Focusing on just one element, typography, clarified the conversation, and we’ve narrowed the selection to our top three typefaces.
During our conversations about typography so far, the design team settled on a couple elements that fit our brand well.
Break Rectangles: In all of our styles you’ll see us using text to create uneven or rounded edges. By breaking the column in surprising, yet tasteful ways we aim to express our oddness without being overly cute.
Classic Serif: We like the classic look of the serif font for body text as it brings to mind newspapers and books creating a timeless, almost tactile feel. We want to convey honesty and thoughtfulness with our brand and classic serif fonts like Baskerville are known for communicating trustworthiness.

Bookmania

Pluma, Tisa

Baskerville

Freight Sans, Freight Text
And this is where you come in. We’re having a conversation on our OddFriends Slack channel[1], and we want to hear from you. There are other design elements, but we are only interested here in choosing the new OddSite typeface. Please weigh in with your opinions and thoughts and things you’ve learned the hard way. If we didn’t know it before, this OddSite brand design process has proven how dependent we are on each other to do this business of web design to the best of our abilities. Thanks!
The OddFriends Slack channel is no longer available. ↩︎

A guide to using new color spaces & formats with OddContrast
OddBird’s color tool not only checks contrast ratios, but supports the new CSS color formats and spaces.

hint popovers, position-area and more
We have been busy updating the Popover and CSS Anchor Positioning Polyfills, but there is still more we can do with your help.

Display color gamut ranges and more
OddContrast, OddBird’s color format converter and contrast checker, gets new features – including the ability to swap background and foreground colors, and display color gamut ranges on the color sliders. Contrast ratios now incorporate foreground color alpha values.