Make the Web a More Colorful Place!
A guide to using new color spaces & formats with OddContrast
OddBird’s color tool not only checks contrast ratios, but supports the new CSS color formats and spaces.

OddBird met for a work retreat in April. On the Oddgenda: grow the company, and redesign OddSite. I came home from retreat tasked with reviewing OddBird’s eb presence, and proposing ways to improve communication about our process and services in order to attract new clients.
This spring, after roughly four years as CMO at a health and wellness products manufacturer, I said a bittersweet goodbye. I was thrilled about the opportunity to focus on user experience and graphic design at OddBird, but I knew I would miss writing ad copy and guiding marketing strategy. Turns out, I didn’t have long to pine.
OddBird met for a work retreat in April. On the Oddgenda: grow the company and redesign OddSite. I came home from retreat tasked with reviewing OddBird’s web presence and proposing ways to improve communication about our process and services in order to attract new clients. Marketing! Woo!
I started with a Google search, as many people do when looking to hire a web development company. Drawing inspiration from the websites of similar development agencies, I audited OddBird’s current site and web presence. I read blog posts with advice for clients on how to hire a great web developer. I collected feedback from past clients. And I asked questions like “What makes OddBird odd?” and “Should I buy a cappuccino or a latte at this cafe?”
Relying on this research and my past experiences, I drafted a proposal for the team to review. This feedback stage confirmed the proposed direction and helped to clarify a core OddBird value – the people that make up our team are the defining characteristic of the OddBird brand.

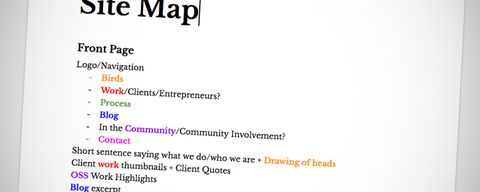
The site outline I created next – showing the flow of users through the website – pivots around our core value: people. Each section of content on the new OddSite will seek to introduce and highlight our tight-knit team of individuals. No matter where a user enters our website we want to make it easy to get to know us and, most importantly, to start a conversation.
We’re process geeks at OddBird, always trying to understand what we’re even doing anyway and do it better. That’s another core value, and part of why designing our new site in the open appealed to us. In our review of the site map the team left one question unresolved with the intention of exploring it during development: should we weave our design and development process into case studies of work for past clients or give process a page of its own? We haven’t settled on an answer yet, and we’d love to hear what you think.

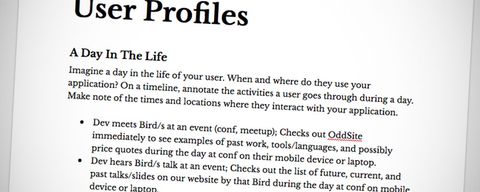
I created user profiles next – an audit of the goals, usage and behavior of each user type – to focus our content around their specific needs. Many of our past clients have come to us via referral from other web developers, so we identified developers as a primary OddSite user. This open design process fits naturally into a strategy to attract fellow devs. Consider yourself targeted!
Seriously, though, OddBird is committed to active participation in the open source web development community. We plan to continue writing blog posts about our processes and the tools we use or create to make this work easier. We’ll continue supporting the community in myriad ways, through donations, sponsorships, writing, and speaking. And, just as you’ve reached out to us, we’ll reach out to you with client referrals and project collaborations of all kinds. You can find us on Twitter or test out our shiny new contact form. See that contact link at the bottom of every page? That’s intentional. We want to be in conversation with you.
Another type of user we’d like to reach is the individual or company that has an exciting business idea and needs a development agency to build the web tools to make that idea happen. Imagining a day in the life of this user – fast-paced, focused, creative, mobile – helped me identify key elements to include on OddSite. We aim to be transparent about our process and make it easy to find case studies and quotes from past clients so new clients know what to expect.

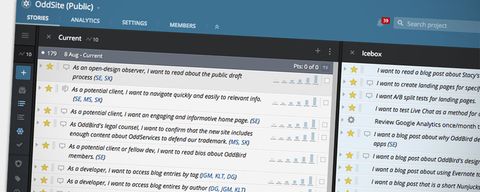
User tasks, or stories, that drive interactions on the site flowed naturally out of my thinking about types of users. User stories, written from the perspective of a user, describe user goals for a given task. I wrote a set of stories in Pivotal Tracker, prioritized them and assigned each story to a team member. These blog posts about our open design process are top priority user stories for the OddSite project. Pop! (The sound of my brain exploding.)

To give ourselves a basic structure for the open design process Stacy and Miriam implemented a prototype based on the site map. We included minimal visual design, just enough to make the content readable. I’ve started creating rough mockups for specific stories in Pivotal Tracker. At OddBird, we don’t spend time creating pixel perfect static images. We design drafts. Through pairing and conversation, we continue to improve the visual design and user experience as it moves from a static mockup to the interactive and responsive web.

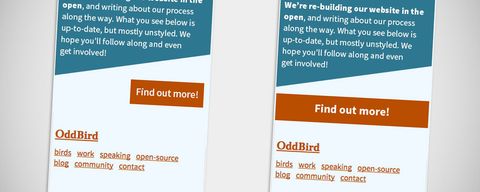
My final task before launching our draft was to design a simple banner with an explanation of our open design process and an invitation to get involved. It turned out to be a bigger challenge than I anticipated to make the angled design look great across devices, a challenge Stacy was more than up to, but I’ll let her tell that story. And I’ll be writing more detailed posts in the weeks to come about each stage of the process outlined here.

A guide to using new color spaces & formats with OddContrast
OddBird’s color tool not only checks contrast ratios, but supports the new CSS color formats and spaces.

hint popovers, position-area and more
We have been busy updating the Popover and CSS Anchor Positioning Polyfills, but there is still more we can do with your help.

Display color gamut ranges and more
OddContrast, OddBird’s color format converter and contrast checker, gets new features – including the ability to swap background and foreground colors, and display color gamut ranges on the color sliders. Contrast ratios now incorporate foreground color alpha values.